

图片来源:图虫创意
如何将我的站点地图提交给GOOGLE?
首先,让我们访问google.com/webmasters创建我们的免费帐户(如果已经有一个帐户,请登录)
添加您的网站

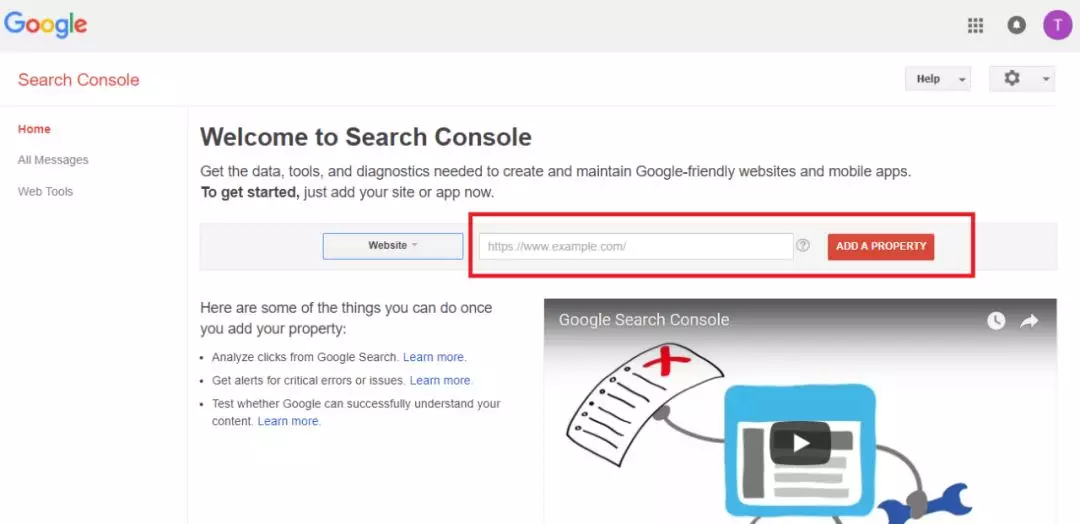
进入仪表板后,您将看到添加属性的选项。从浏览器的地址栏中复制Shopify商店的URL,然后将其粘贴到上面所示的空间中。然后单击添加属性按钮。
验证您的网站
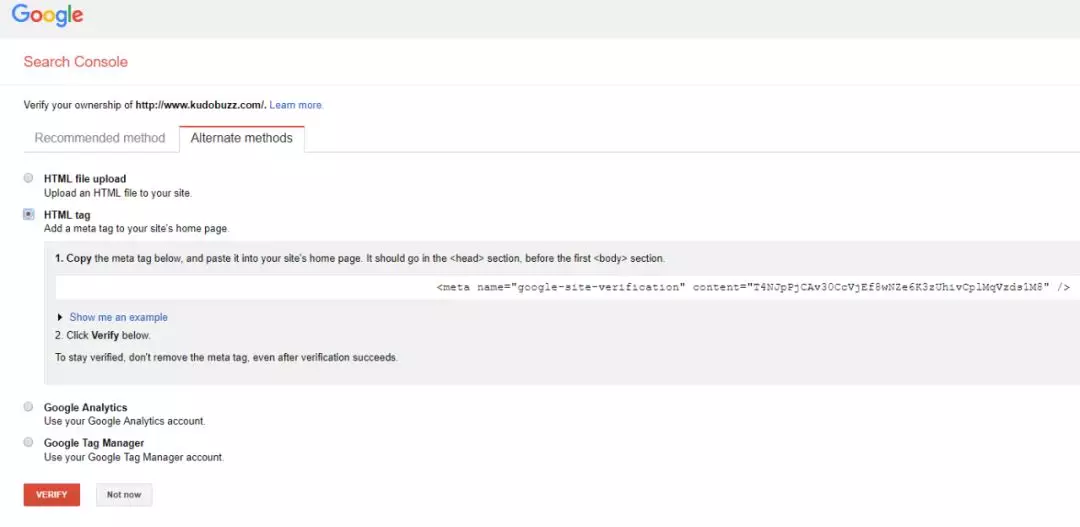
添加网站后,它将要求您验证所有权。
有几种方法可以做到这一点。
最简单的方法是使用任何其他方法
验证Shopify商店的最简单方法是通过Google Analytics(分析)选项。
对于此选项,您必须为Shopify商店设置Google Analytics(分析)帐户,并使用与网站站长工具帐户相同的电子邮件ID。另外,您的Shopify商店中应该已经有Google Analytics(分析)跟踪代码。
如果您没有Shopify商店的Google Analytics(分析)设置,请务必先进行设置。
如果您使用不同的电子邮件ID设置了Google Analytics(分析)帐户,则只需将Google Analytics(分析)帐户的“编辑”权限授予用于网站站长工具的电子邮件ID。
设置好Google Analytics(分析)帐户后,只需选择相应选项,然后点击“验证”即可验证您的网站。
另一个简单的方法:
选择“ HTML标记”选项。

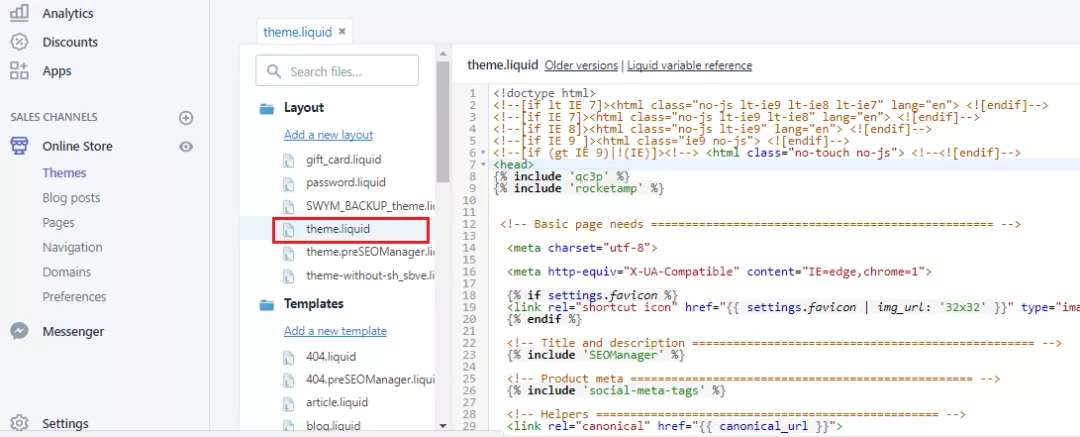
复制将为您生成的HTML代码,然后转到Shopify中的主题。
在主题文件中查找“ theme.liquid”。打开此文件,然后在标记下,您可以粘贴Google为您生成的代码,我们可以继续进行。

完成此操作后,请返回Google网站管理员,然后点击页面底部的“ 验证”按钮。
如果一切正确,那么应该会加载该页面,并且您应该会看到。

点击继续,即可开始使用Google网站管理员。您将被发送到仪表板,并且可以使用很多功能,以从中受益。随意探索并找出选项的工作方式。
在结束本章之前,还有另一件事要做!
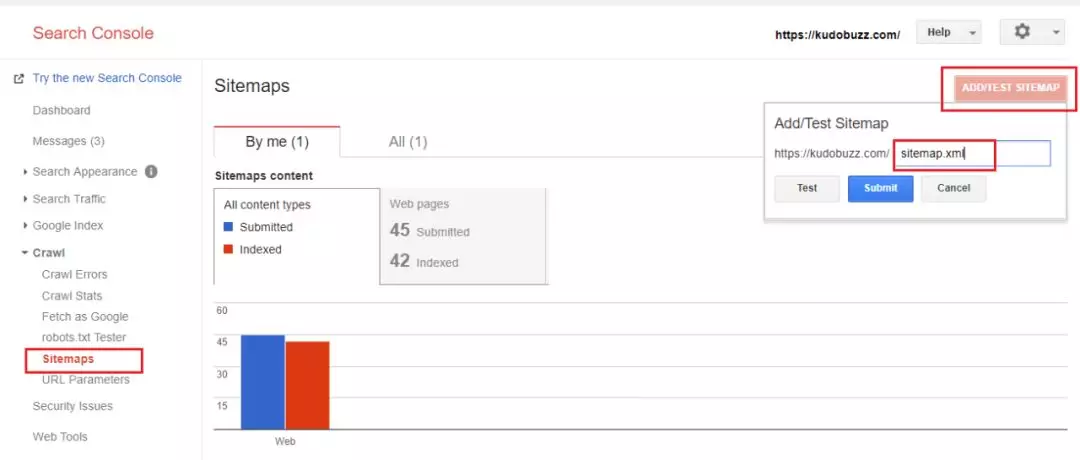
提交您的Shopify商店的站点地图
Google提出了提交站点地图的方法,以了解您网站上要索引的确切页面。
Shopify已经完成了所有的工作,这使您变得更加轻松。您只需要找到将Sitemap添加到Search Console中的选项,如下所示,然后在提供的文本框中键入(或从此处复制)“ sitemap.xml ”。

然后点击提交。这会将您的提交添加到Google。爬网页面并在Google中建立索引需要几天的时间。
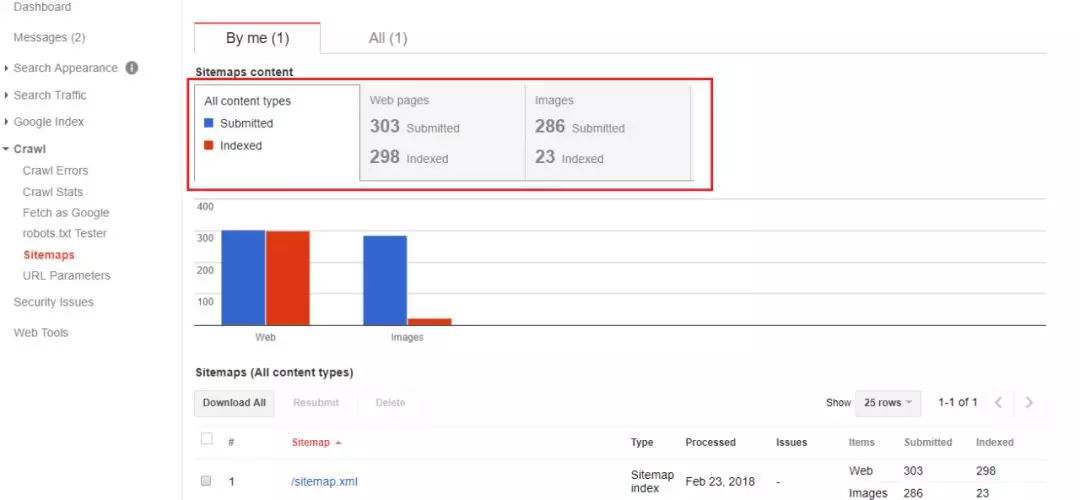
几天后,您可以在同一Sitemap选项中检查索引状态。

随着您的网站不断变化,站点地图会不断更新,您不必担心一次又一次地这样做。
将Shopify商店提交给Google网站管理员的好处
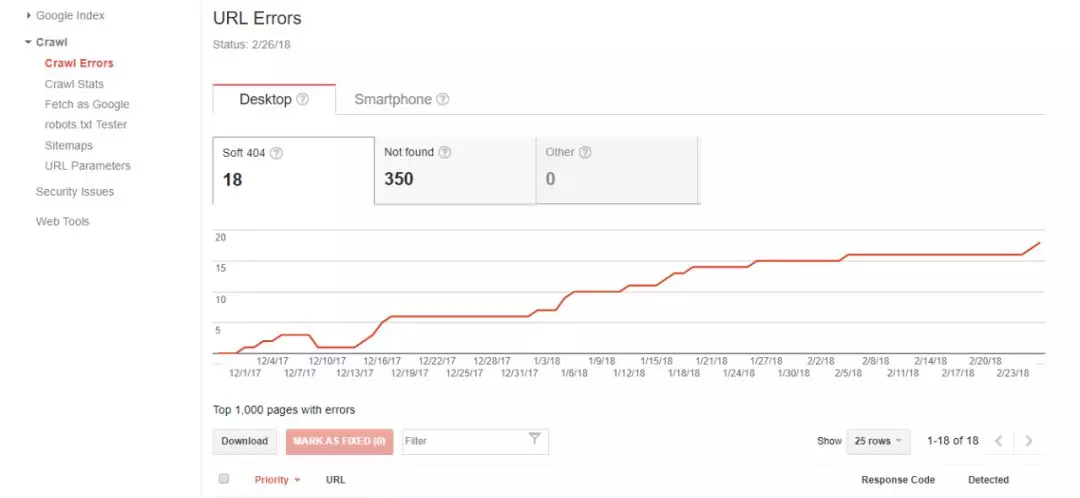
i)如果您的网站网址有任何问题,而Google无法对其进行抓取,则可以在“抓取错误”部分中轻松找到它。然后,您可以采取必要的步骤来修复错误。

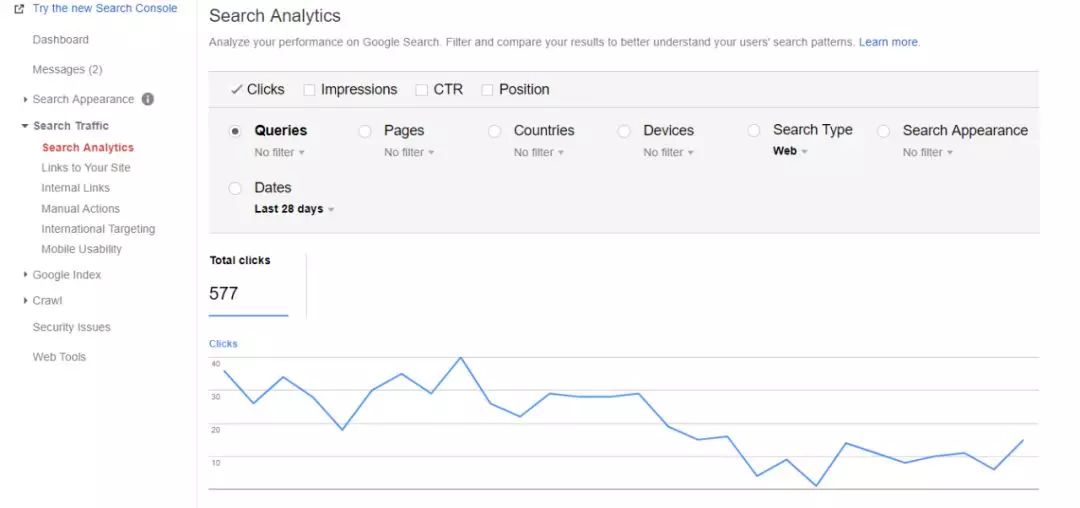
ii)您将能够在一处查看所有搜索数据。确实有助于弄清您的SEO性能以及如何改进它。

iii)您可以在Search Console中执行许多其他操作。基本上,这是Shopify商店的SEO性能的控制室。





 跨境平台交流群
跨境平台交流群

 亚马逊卖家交流群
亚马逊卖家交流群

 TikTok卖家交流群
TikTok卖家交流群

 TEMU卖家交流群
TEMU卖家交流群

 独立站卖家交流群
独立站卖家交流群

 Shein卖家交流群
Shein卖家交流群

 美国关税交流群
美国关税交流群

