
当您在社交媒体(例如 Facebook 或 Pinterest)上共享指向您的在线商店的链接时,您可以在文章中显示缩略图。
对于 Shopify 中的所有免费模板,当您将链接从在线商店发布到社交媒体时,会显示该页面的配图。以下页面类型具有配图:
产品页面 产品系列页面 博客文章对于没有配图的页面(例如您的主页或“关于我们”页面),系统则会显示在线商店的社交分享图片。
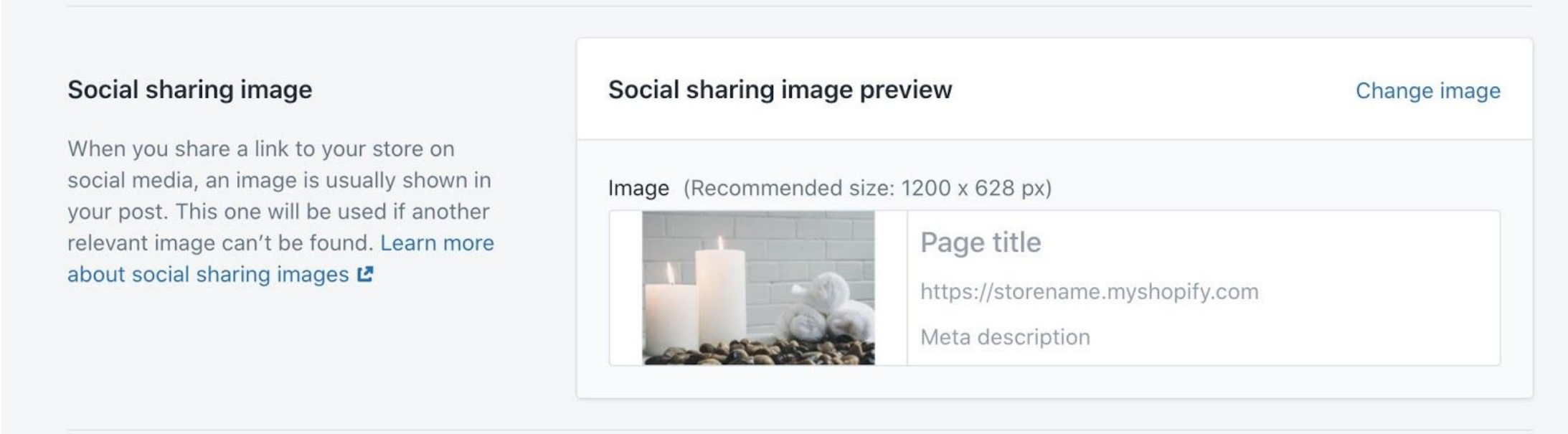
在商店的在线商店偏好设置中,您可以添加一张默认图片,以便在找不到页面配图时使用。

步骤:
在 Shopify 后台中,点击在线商店。
点击偏好设置。
找到 社交分享图片 部分。
若要上传新图片,请点击 添加图片。若要更改现有图片,请点击 编辑 > 更改图片。
从计算机中选择要在社交媒体上显示的图片。
点击保存。
当您发布到社交媒体时,页面标题和描述通常会与图片一起显示。详细了解如何编辑页面标题和元描述。
如果未手动上传社交分享图片,则 Shopify 会使用添加到您的模板中的图片作为备用图片。Shopify 可能会使用以下一个模板设置的值:
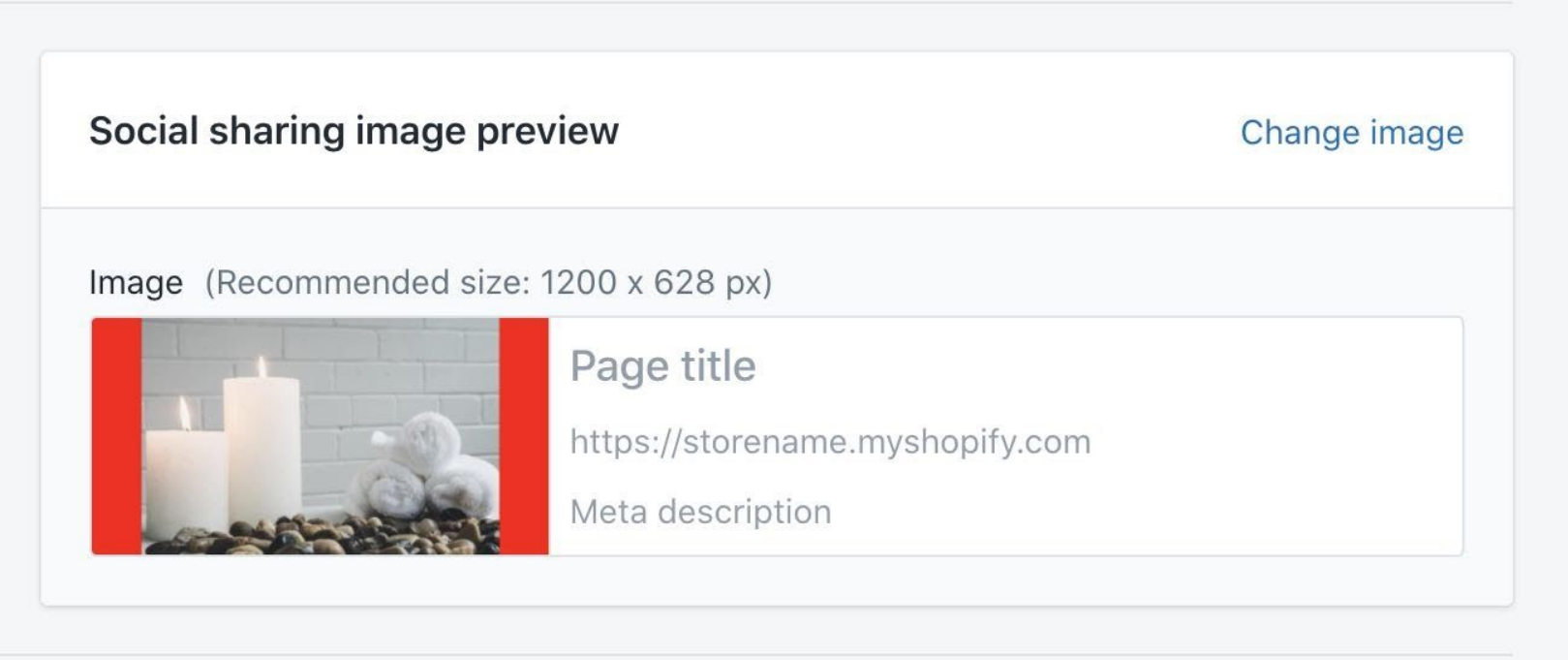
标头 > logo(首选) 模板设置 > 结账 > logo如果 logo 尺寸不符合推荐尺寸或具有透明背景,Shopify 便会使用模板设置 > 颜色 > 背景中的颜色来填充该区域。如果此设置不可用,Shopify 便会使用模板设置 > 结账 > 主要内容区域 > 背景色来执行此操作。下面的图片说明了如何填充背景色:

预览图片
Shopify 的免费模板使用 Open Graph 标记向社交媒体平台提供有关您的网站的信息。Open Graph 用于 Facebook、LinkedIn、Pinterest 和其他服务。您可以使用 Twitter 的 Card Validator,Facebook 的 Crawler 和 LinkedIn 的 Post Inspector 等工具预览某些平台上的社交图片。
Facebook 在检查更新前会将图片存储几天。如果您更改了社交媒体图片,请使用 Facebook 共享调试程序刷新为页面链接保存的信息。