

今天跟大家说说在你的网站安装和使用Google Tag Manager和谷歌分析Google Analytics。
Google Tag Manager
首先我们需要安装Google Tag Manager
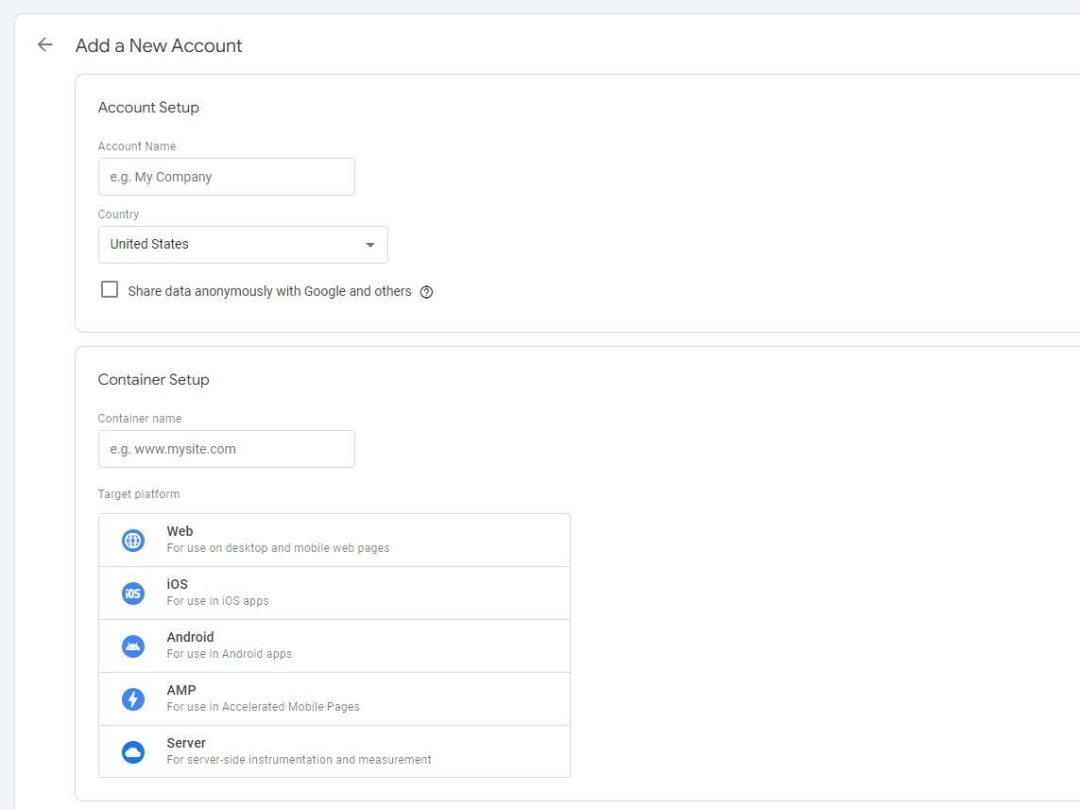
创建Google Tag Manager

图片来源:谷歌分析截图
谷歌搜索Google Tag Manager,命名账号名称,选择国家,然后选择Web。

图片来源:谷歌分析截图
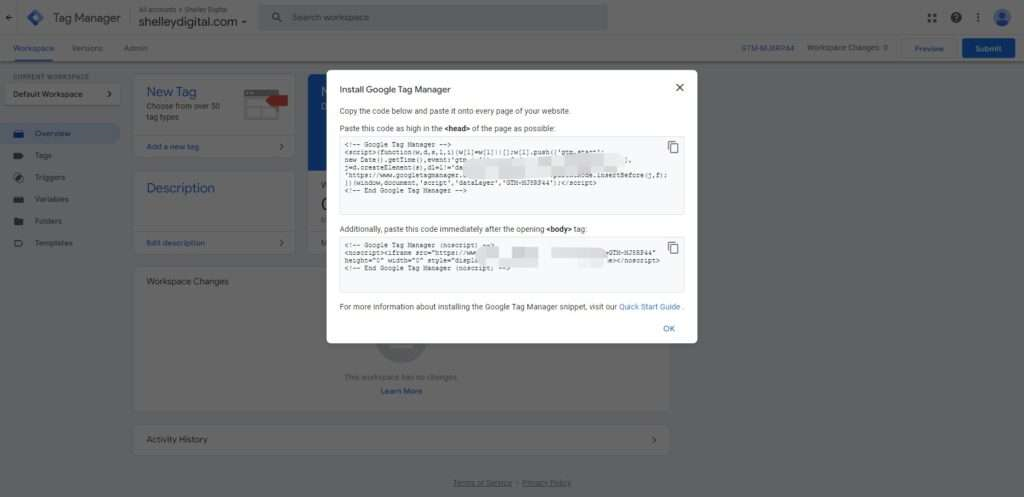
紧着就进入Google Tag Manager后台,点击GTM代码,就可以弹出Google Tag Manager代码字段。
安装Google Tag Manager代码

图片来源:谷歌分析截图
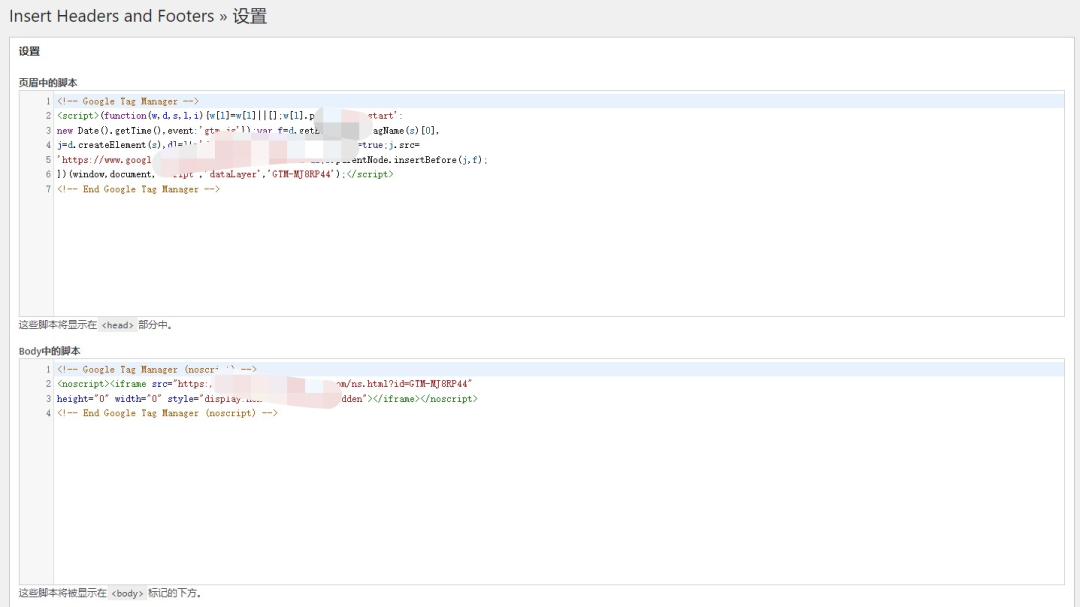
在WordPress后台安装Insert Headers and Footers插件, 把Google Tag Manager代码安装在相应的位置上。这样子Google Tag Manager代码就安装到你的网站上了。
谷歌分析Google Analytics
谷歌分析网址:https://analytics.google.com/
谷歌搜索Google Analytics,就可以找到谷歌分析网站(首先,你需要准备一个谷歌邮箱)
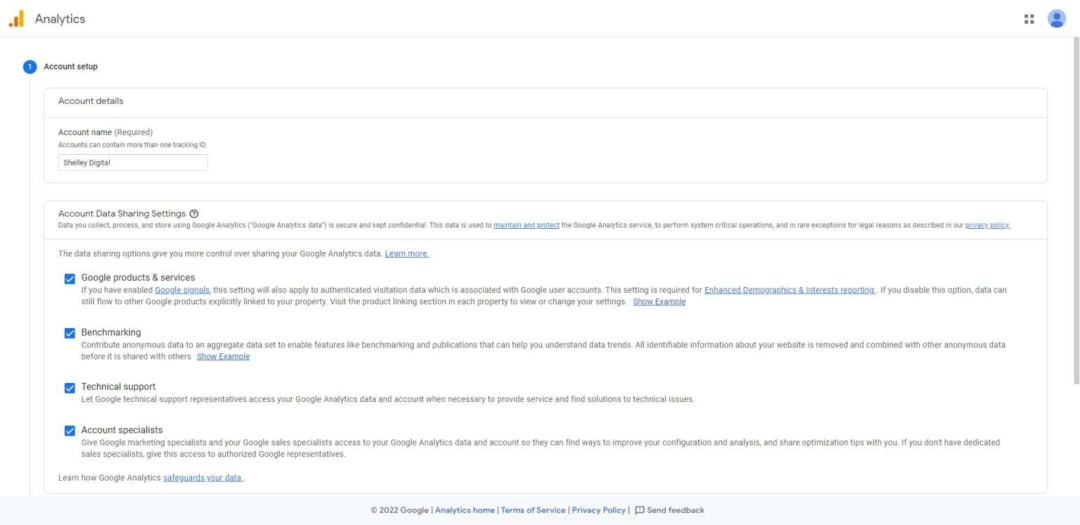
创建Google Analytics账号

图片来源:谷歌分析截图
命名你的账号名称,然后进行下一步
添加网站资源

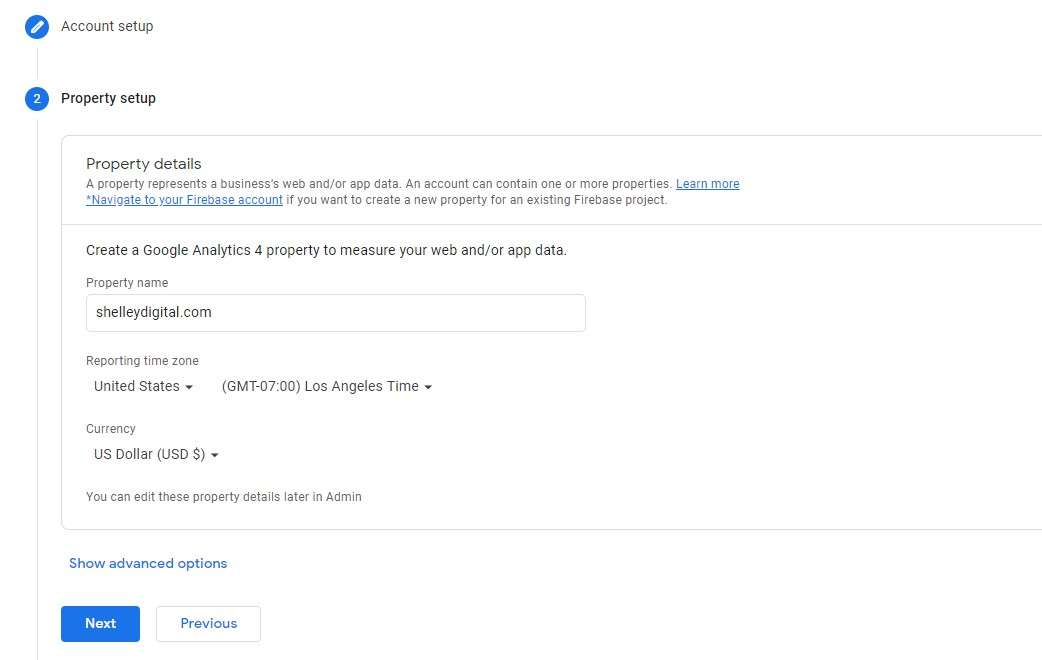
图片来源:谷歌分析截图
命名资源名称(可以填写网站域名),报告时区和币种根据自己的需要进行选择。(我也可以选择中国时区和人民币),然后点击下一步。

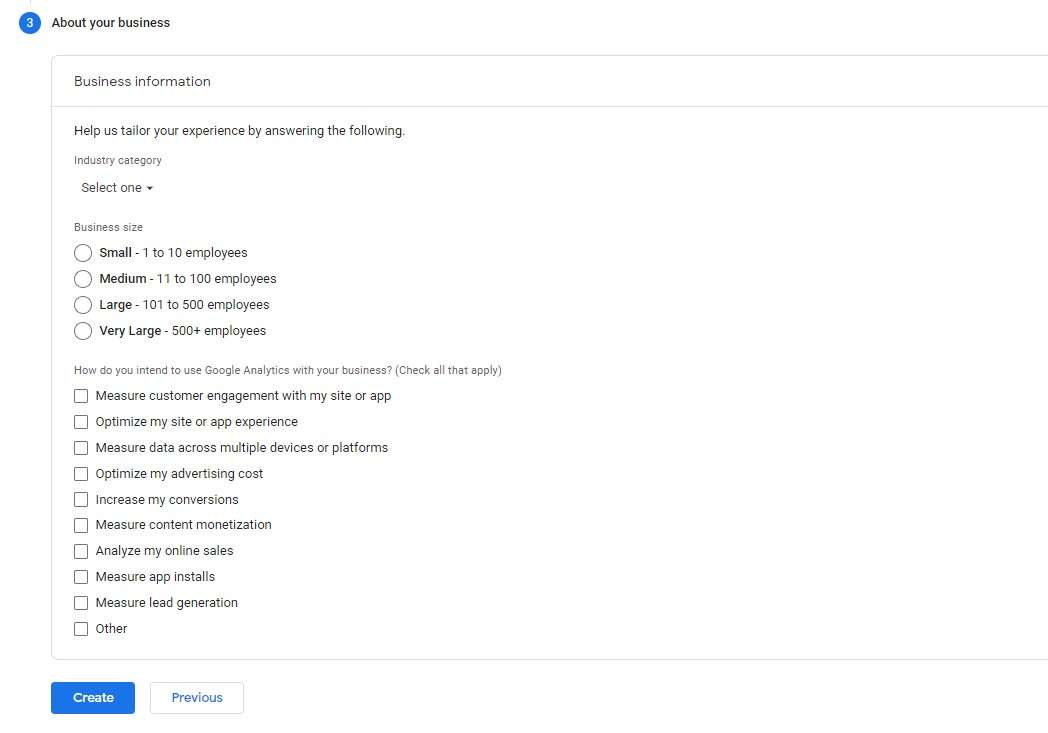
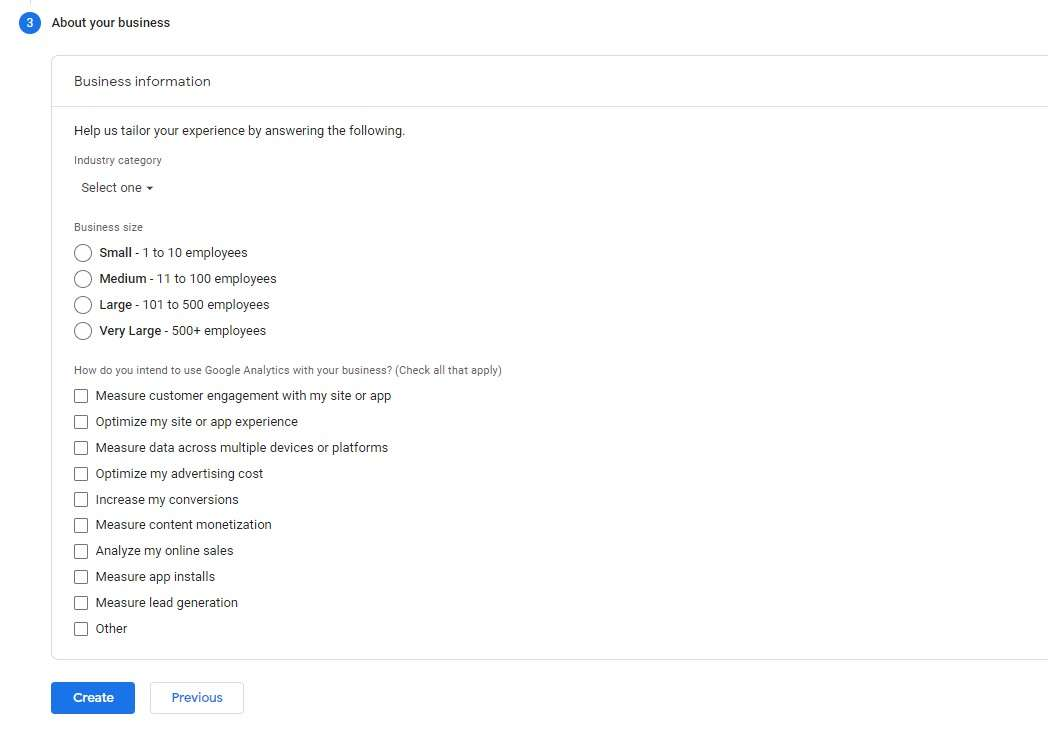
图片来源:谷歌分析截图
设置企业信息,这个可以随机填写一下就可以了。

图片来源:谷歌分析截图
点击Create创建,紧接着弹出服务条框,勾选接受就可以了。
进入Google Analytics后台

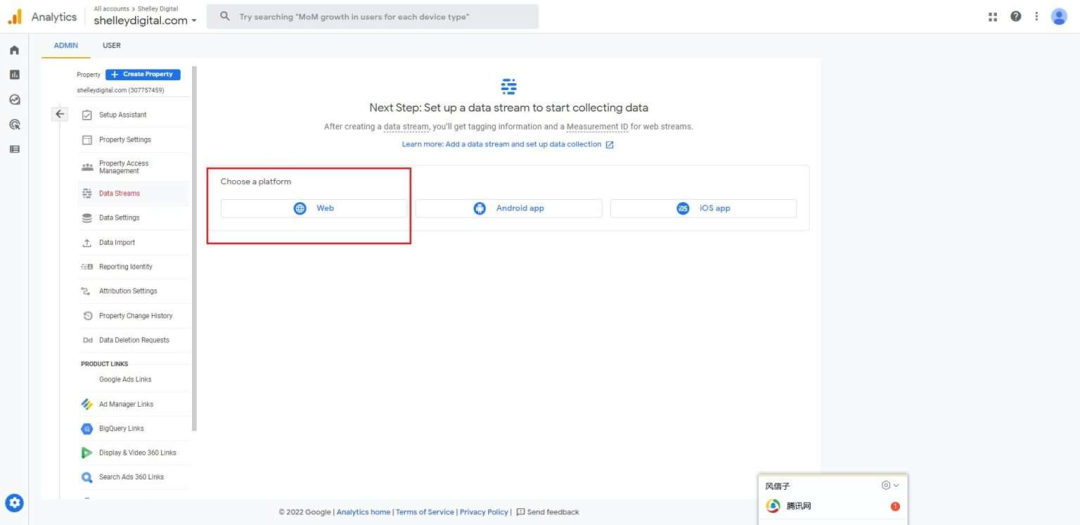
图片来源:谷歌分析截图
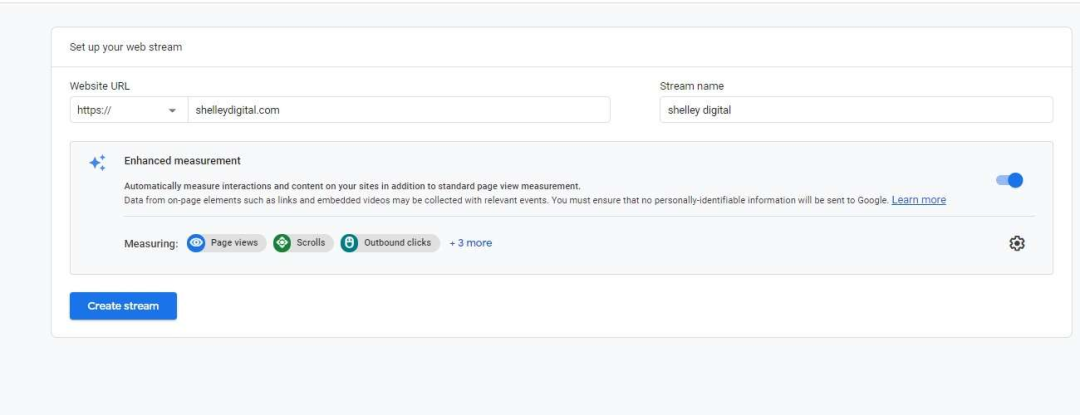
因为我们是网站,所以选择Web

图片来源:谷歌分析截图
输入网站域名,然后点击创建数据Create Stream
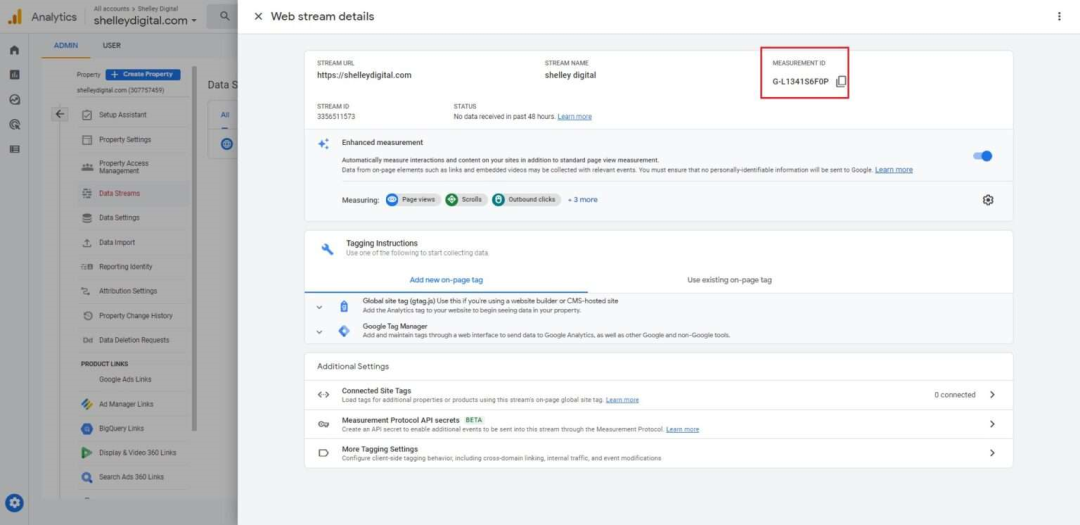
现在我的网站Google Analytics就创建成功了。

图片来源:谷歌分析截图
紧接着,我们需要安装谷歌分析代码,复制这个G开头的ID代码。
安装Google Tag Manager

图片来源:谷歌分析截图
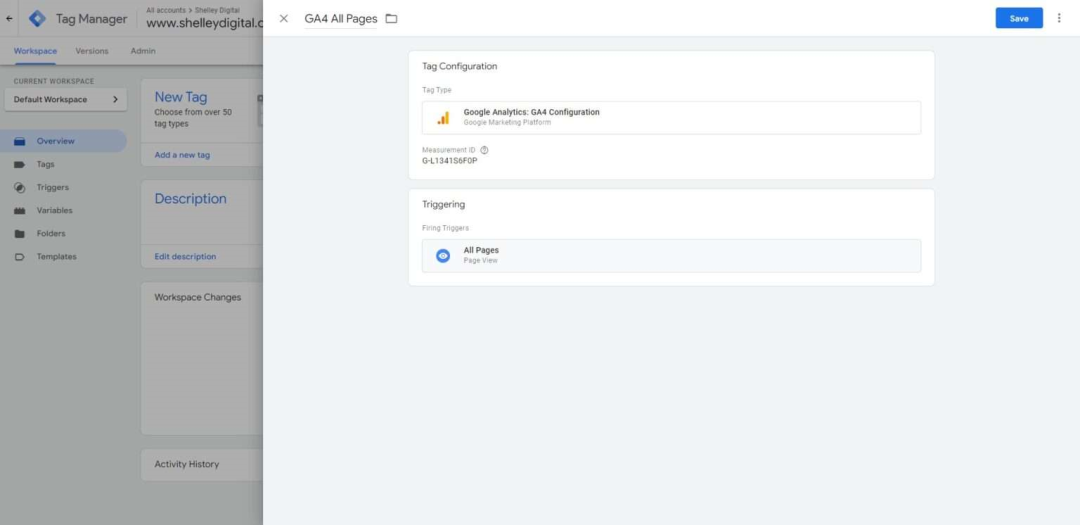
我们打开Google Tag Manager,新建代码,把刚才复制的G字段代码粘贴过来,然后找到Google Analytics: GA4 Configuration,选择All Pages点击保存,这样代码就成功安装好了。

图片来源:谷歌分析截图
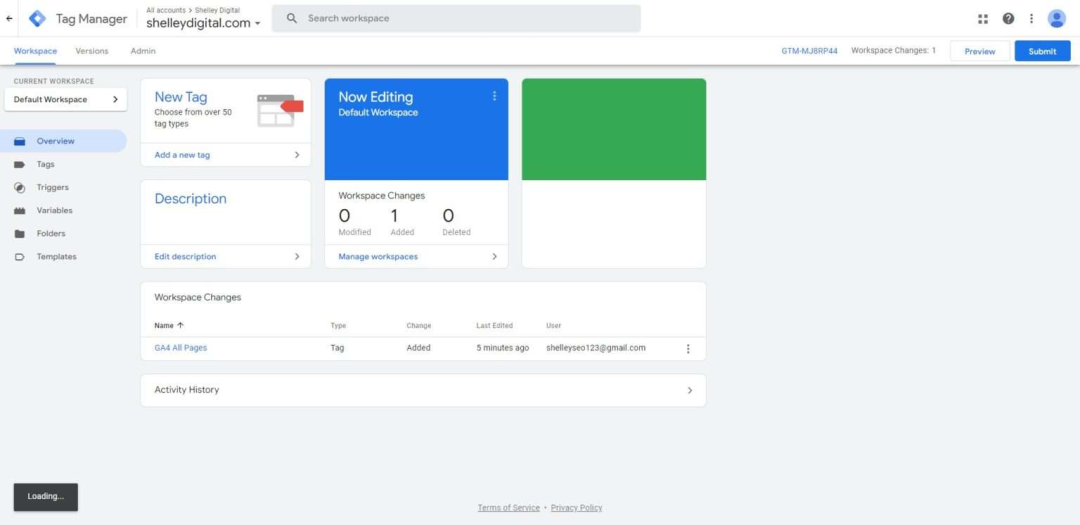
你会看到这个界面,有个G4 All Pages代码就出现了。然后点击Submit发布该代码。
查看网站实时数据

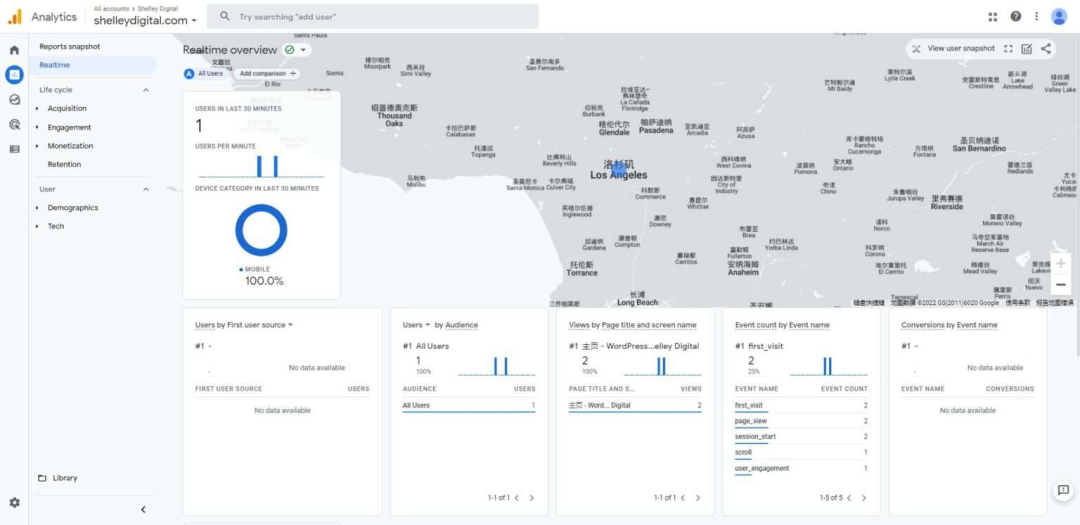
图片来源:谷歌分析截图
Google Tag Manager和Google Analytics都配置好了之后,我们就可以在Google Analytics后台,查看网站实时数据了。
赶快去给自己的网站安装Google Analytics吧。
(来源:小王子的外贸笔记)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
 收录于以下专栏
收录于以下专栏

