
 图片来源:图虫创意
图片来源:图虫创意
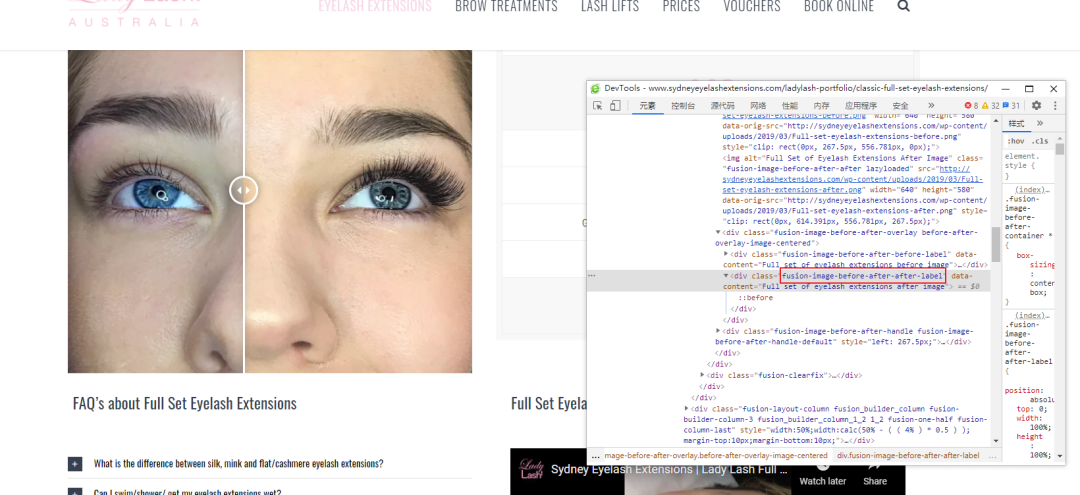
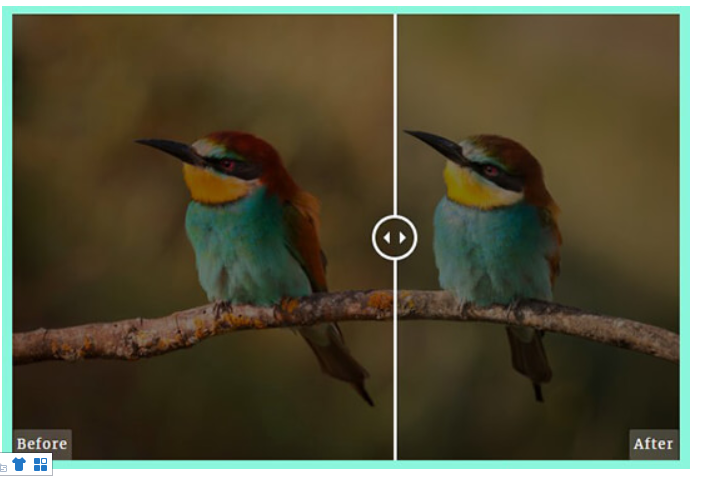
很多网站在产品页面展示的时候就会加上before and after的功能,来展示产品的前后使用功效的对比。
比如截图展示的这样

图片来源:WordPress截图
这个功能WordPress网站就可以轻松添加。
我们通过添加先关的功能的WordPress插件就可以完成该效果

图片来源:WordPress截图
WordPress插件Twenty20 Image Before-After
这里给大家演示的WordPress 插件是Twenty20 Image Before-After
在WordPress后台搜索安装该插件,然后激活,就可以使用了。
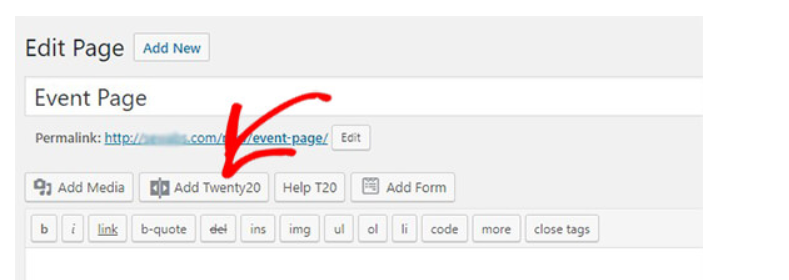
在编辑页面的时候,就可以在你的WordPress编辑器里找到这个插件。

图片来源:WordPress截图
然后在你的WordPress媒体管理里面,选择两张图片作为前后对比的效果

图片来源:WordPress截图
选择好图片,然后点击insert插入
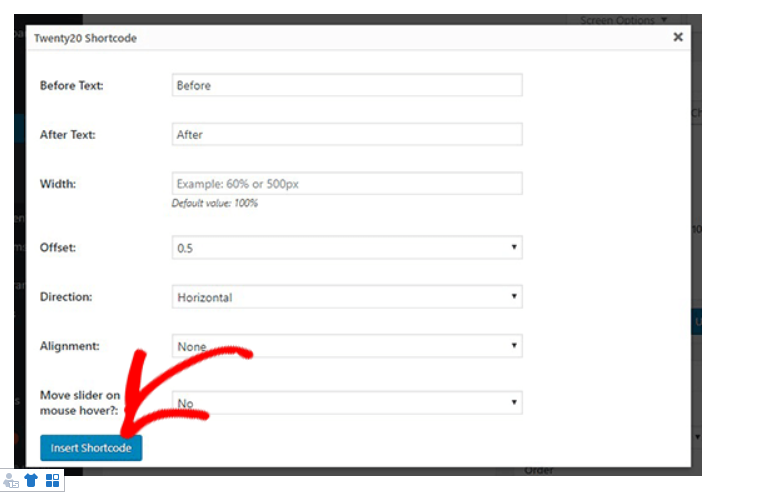
然年就进行具体的编辑界面

图片来源:WordPress截图
设置好,点击insert shortcode添加短代码,然后在你需要添加该功能的时候,添加这段短代码就可以了
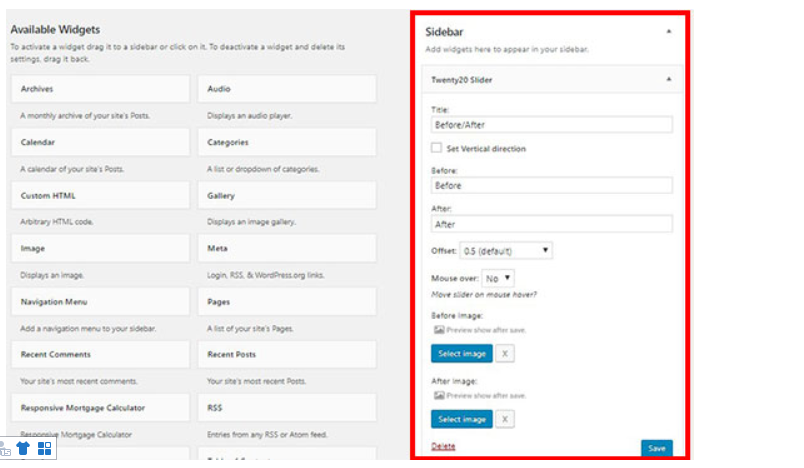
当然了,还可以添加到widget微件中。
在WordPress后台,找到外观appearance,微件widget,然后把设置好的微件拖到你需要的位置

图片来源:WordPress截图
然后,你的网页 before and after功能就设置好啦

图片来源:WordPress截图
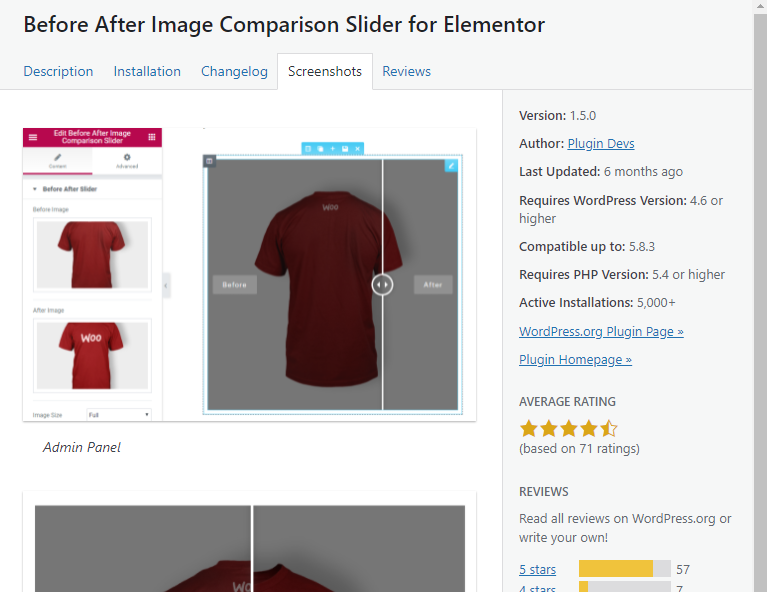
除了这款Twenty20 Image Before-After,还可以试试其他的插件哦

图片来源:WordPress截图
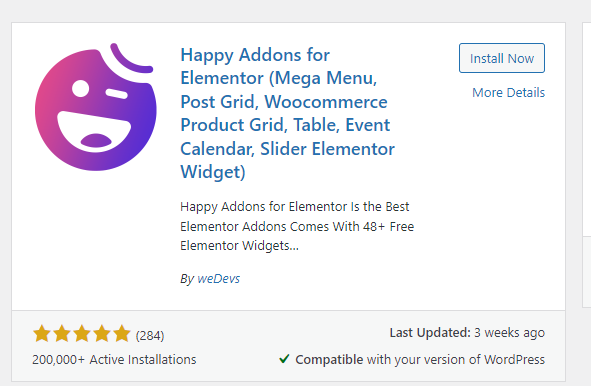
Happy Addons for Elementor

图片来源:WordPress截图
如何你的网站使用的是Elementor编辑器, 那也非常的方便。
首先安装Happy Addons插件,这个插件是专门用于Elementor page builder的,安装Happy Addons之后呢,你的Elementor就会多出很多的小工具。

图片来源:WordPress截图
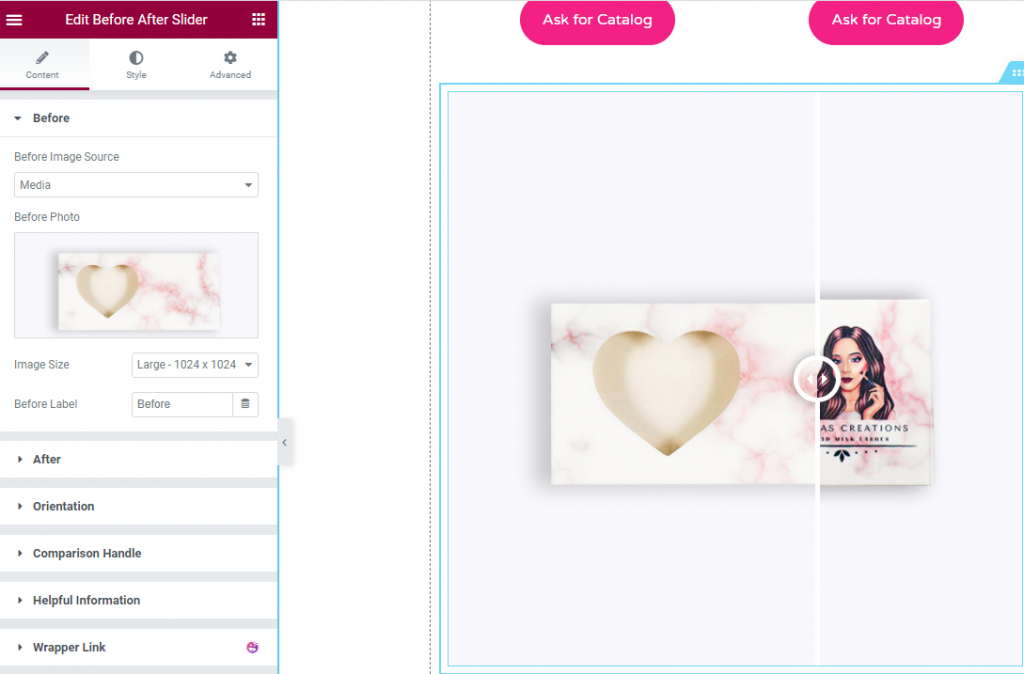
然后你添加before and after微件,就可以制作实现产品前后对比的功能了。

图片来源:WordPress截图
赶快去试试吧。
债见
(来源:小王子的外贸笔记)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
 收录于以下专栏
收录于以下专栏
