
从2023年7月1日开始,谷歌分析将停用老版本 Universay Analytics,也就是 UA 或者 GA3, 全面改用 GA4。上一篇我们已经提到 Shopfiy 后台有两种绑定 GA4的方法,直接绑定我们已经写过,这里我们来讲怎么通过 GTM 绑定 GA4。
GTM 也就是 Google Tag Manager 谷歌标签管理器,想知道什么是 GTM 和为什么要使用 GTM, 参考这篇文章:什么是谷歌代码管理工具以及如何使用。这里假设你已经有了 GTM 账号,并且有了自己网站所属的 GTM Container。
接下来,我们在 Shopify 后台安装 GTM 代码。
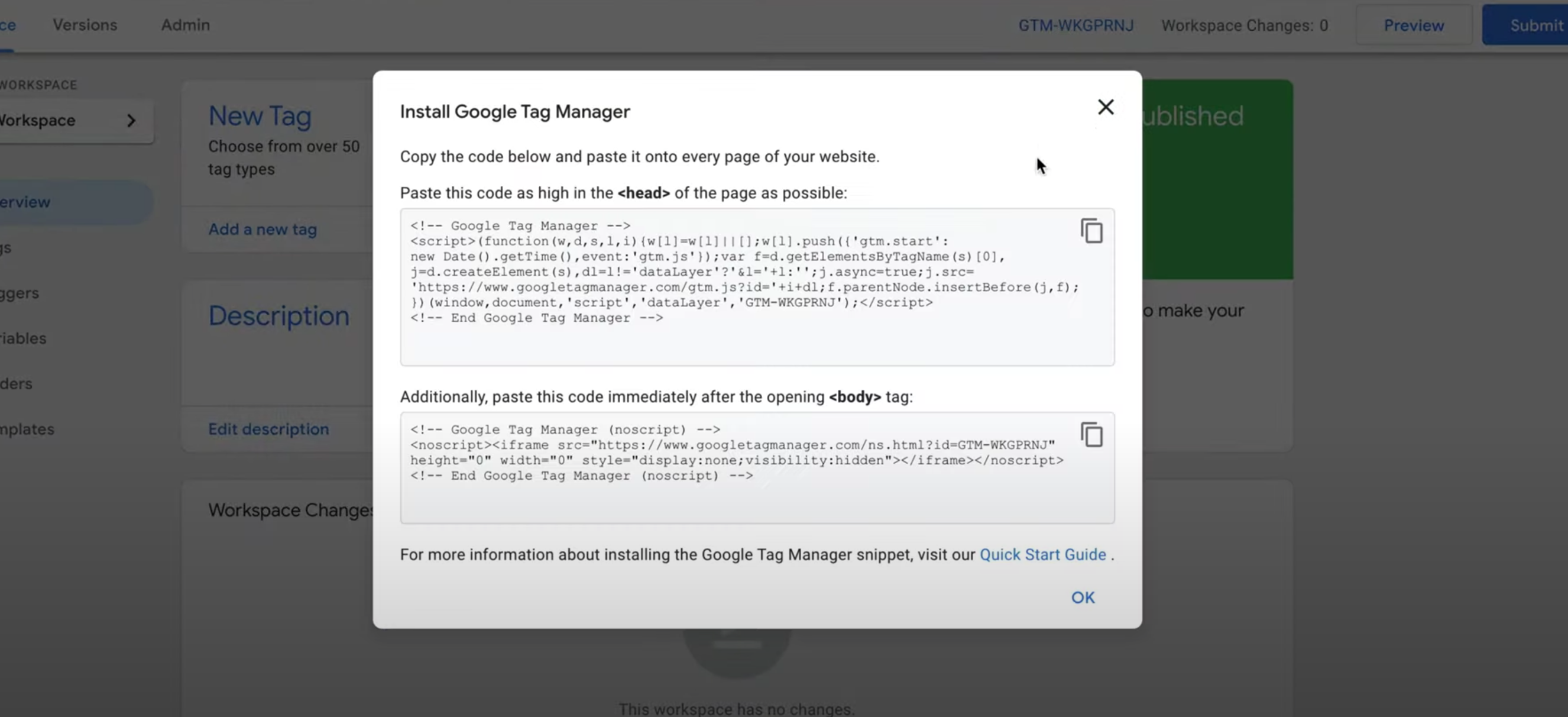
首先,复制这段代码,我们只用第一段代码。第二段代码一般很少会行使功能,它是为了如果用户登录网站的设备不支持 javascripts 的情况下也能保证 GTM 功能而存在的。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
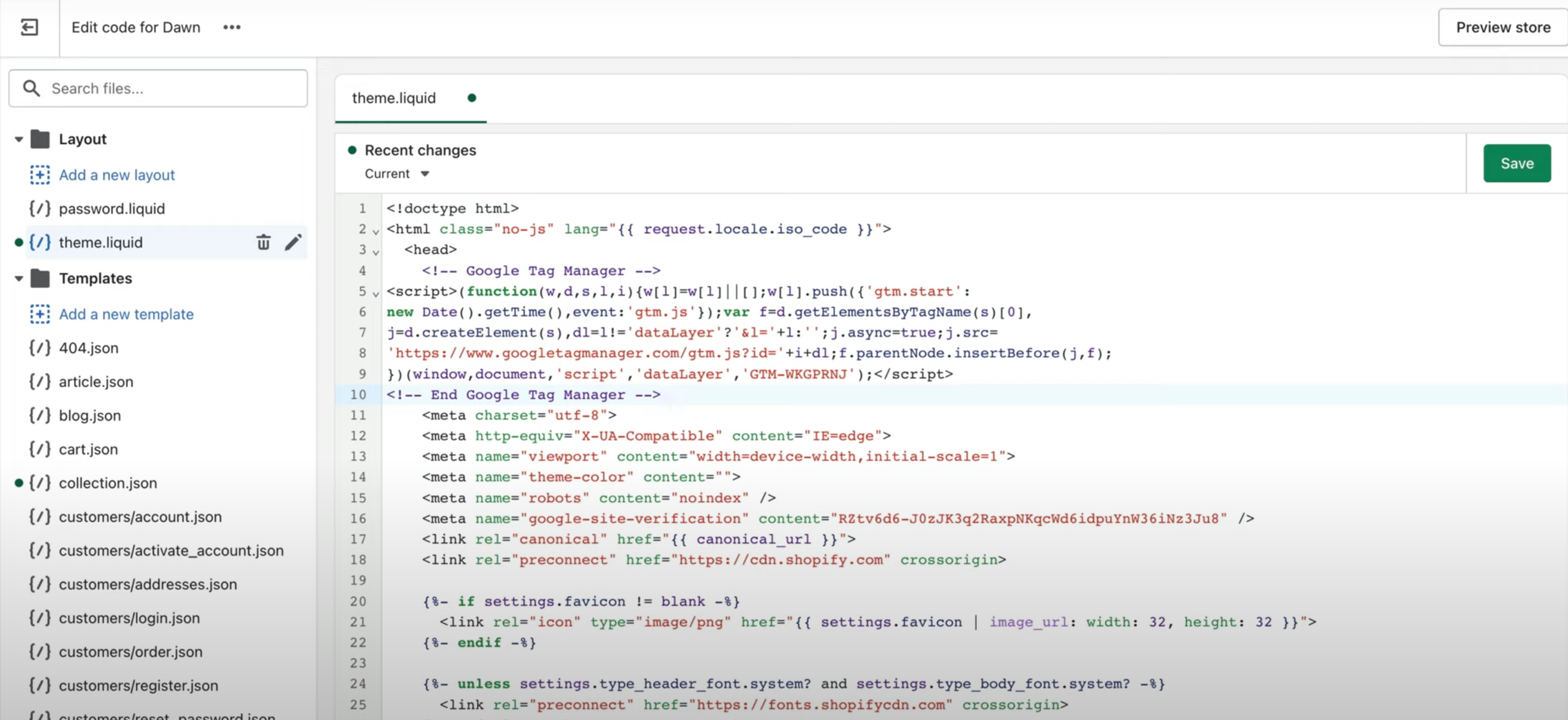
打开 Shopify后台,找到 Online Store-Themes-Edit Code, 并找到 theme.liquid 文件,将这段代码粘贴到紧邻<head>的位置。
 图片来源:Shopify 后台截图
图片来源:Shopify 后台截图
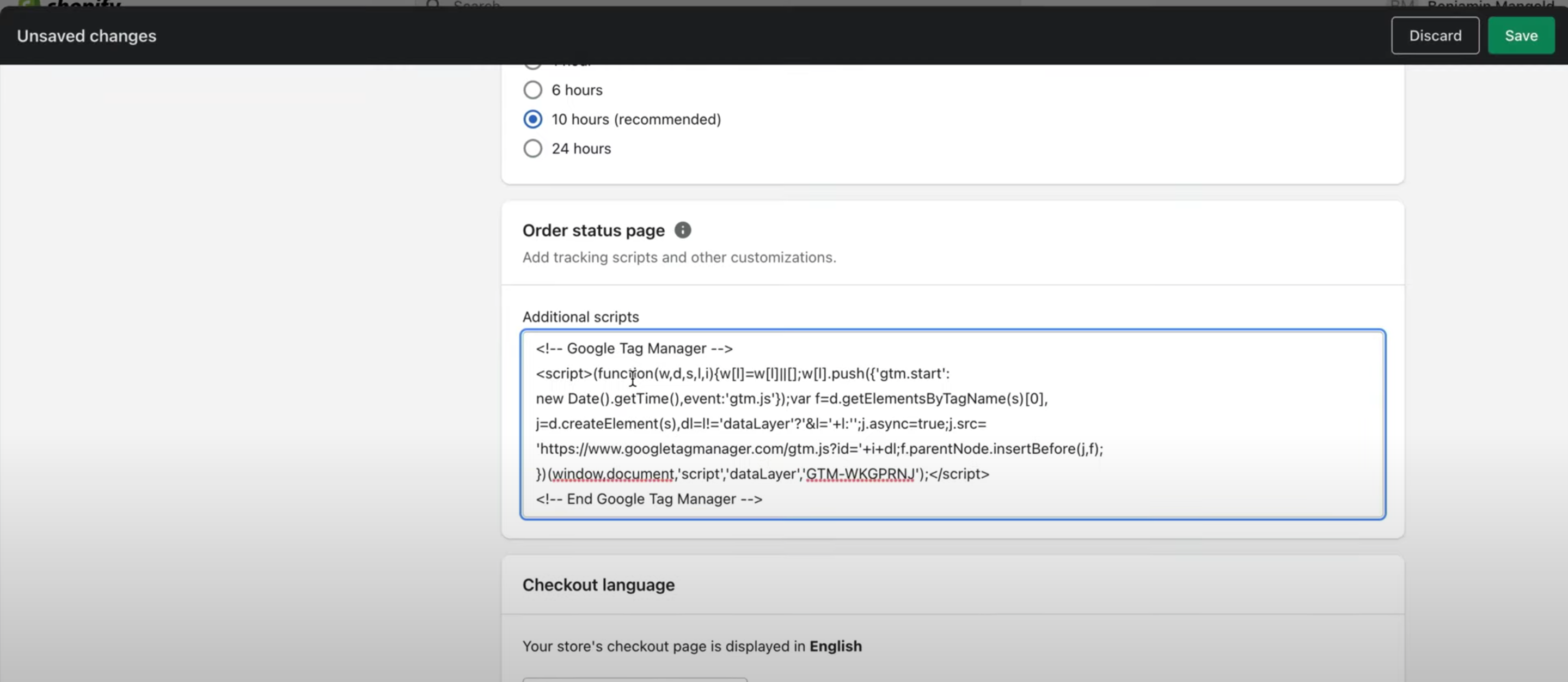
这里我们就将 GTM Container功能添加到我们的普通网页中了,不过我们还要把它添加到付款流程网页中。如果你用的是 Shopify Plus,需要找到 checkout.liquid 这个文件,也是同样的步骤粘贴代码。但是如果你用的是 Shopify Stantard 版本,checkout.liquid 这个文件是无法编辑的,那么去 Shopify 后台找到 Settings—Checkout, 网页翻到下面找到Order status page, 同样粘贴这段代码。
 图片来源:Shopify 后台截图
图片来源:Shopify 后台截图
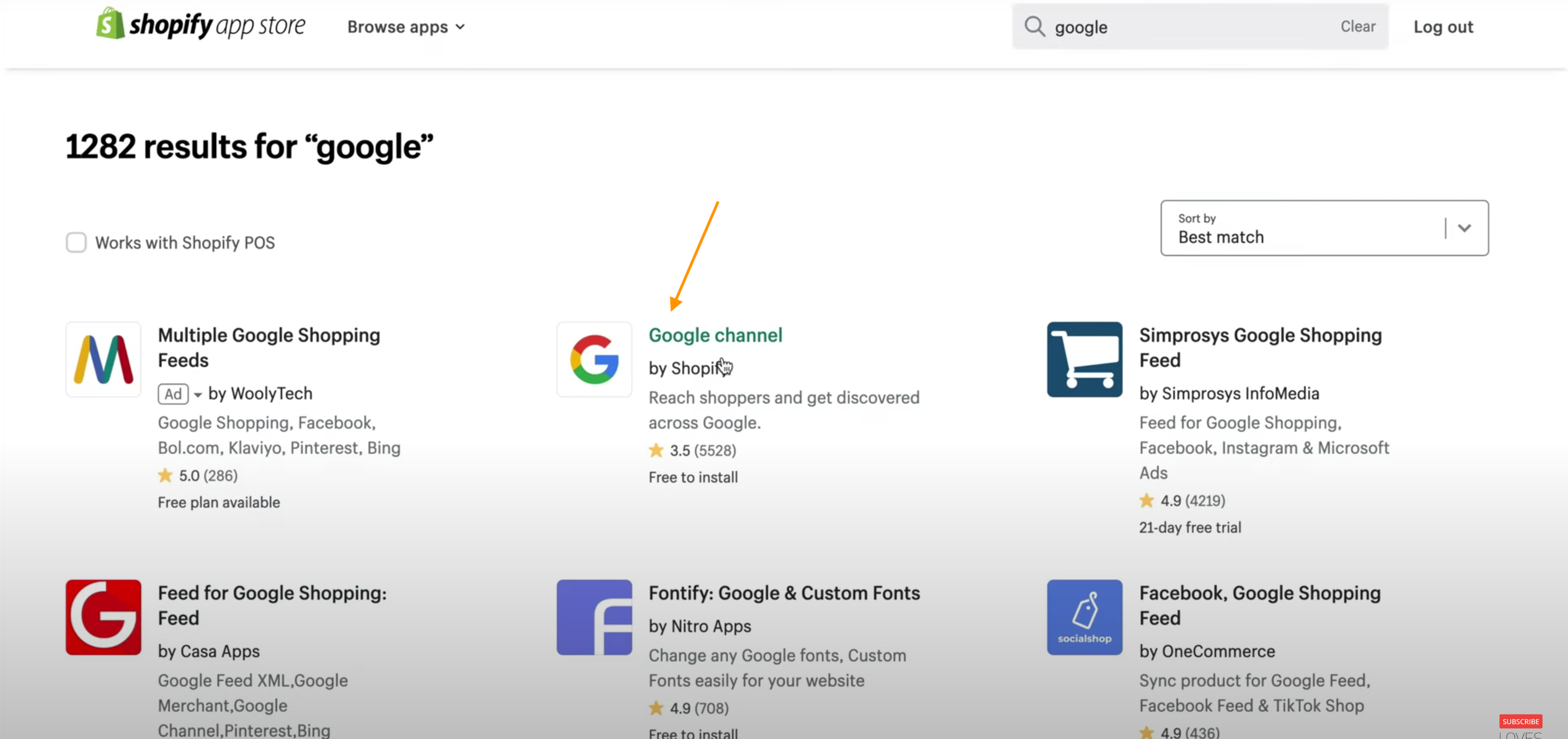
接下来我们使用谷歌官方插件 Google Channal 给我们的网站添加 Data Layer, 这样当用户查看某个网页,加入购物车,开始付款流程,Data Layer就可以抓到相应的数据。
 图片来源:Shopify App Store 截图
图片来源:Shopify App Store 截图
安装之后需要绑定你的谷歌账号,这里我们选择你用来投放广告,或者你打算用来投放广告的谷歌账号。同时 Google Channel 会让你选择连接自己的 Google Ads账号,如果你不想投放谷歌广告,这里可以创建一个新的 Google Ads 账号,在填付款信息那里跳过就可以,也就是建一个空Google Ads账号就可以。
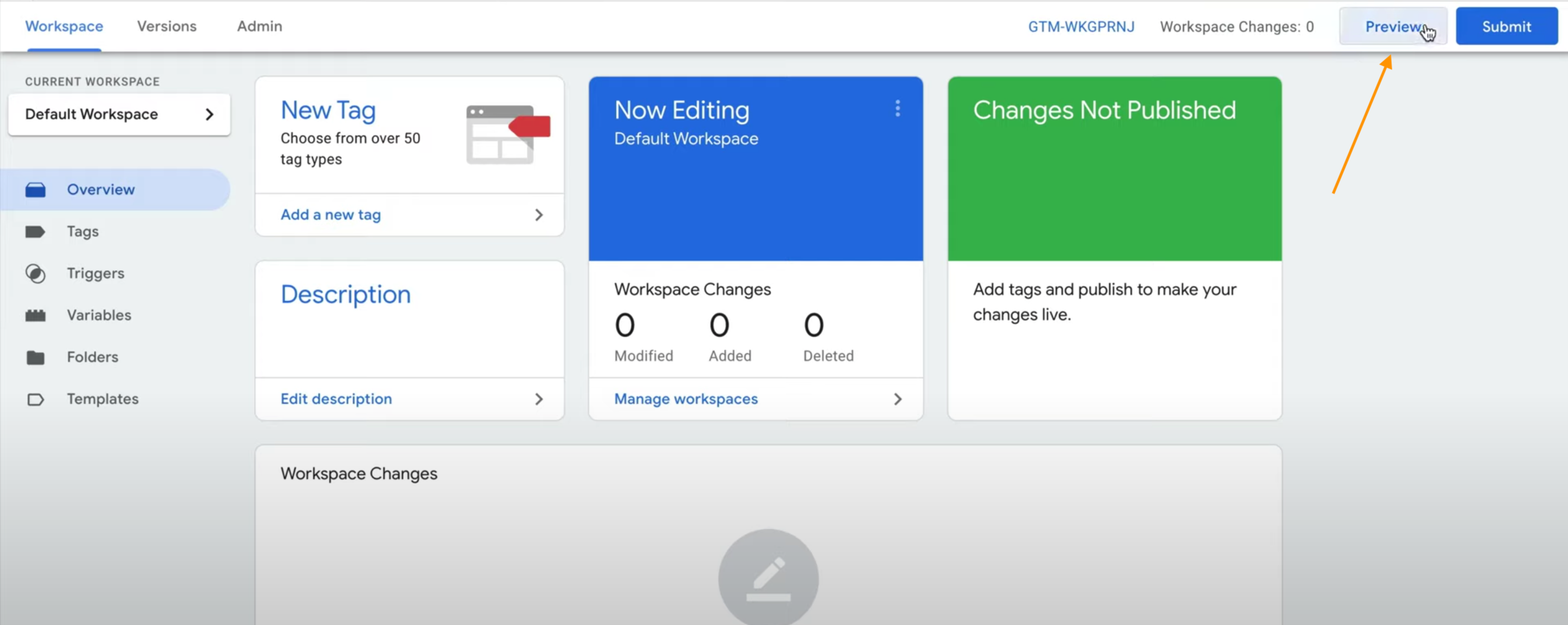
设置好Google Channel 之后,我们来检查一下Data Layer 有没有设置好,回到 GTM中,选择 Preview,连接我们的网站。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
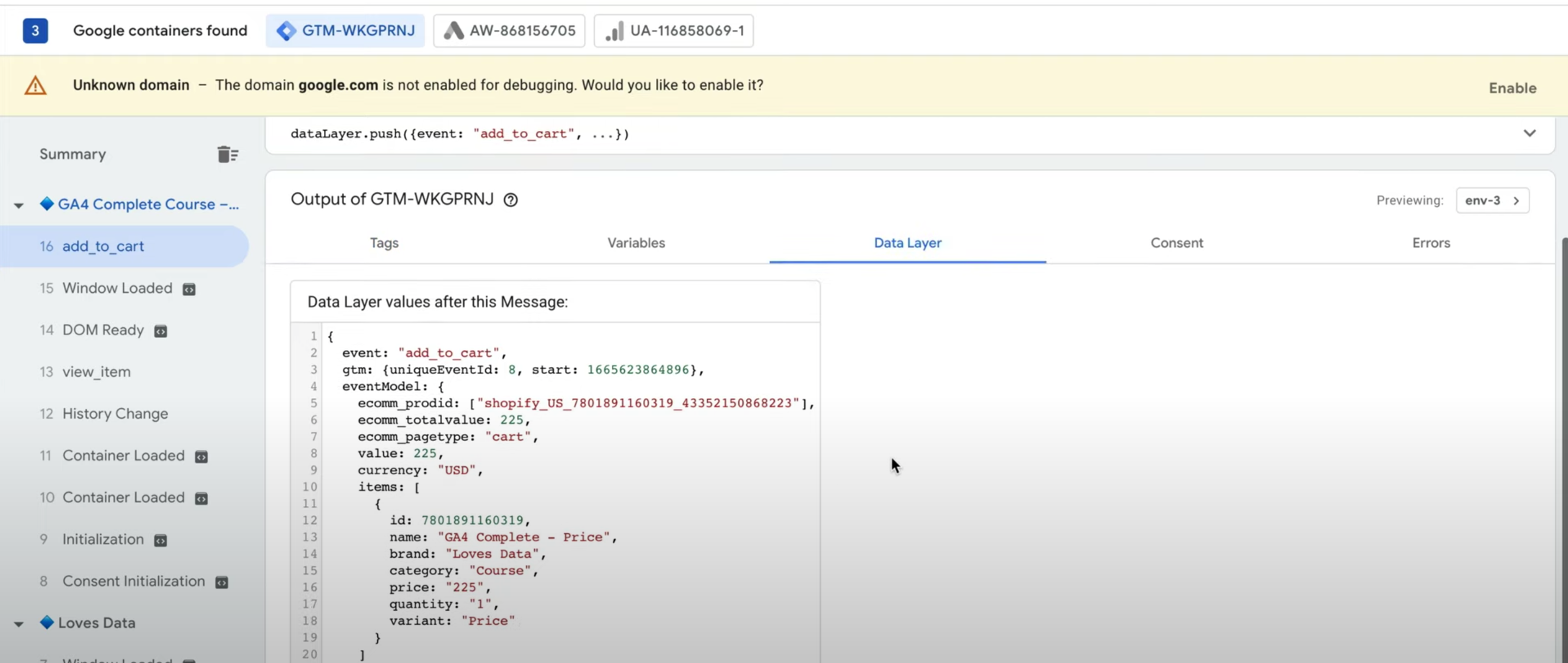
在网站上点击任意商品并添加购物车,我们可以在 GTM 中看到这个动作并看到被抓取的 Data Layer 数据。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
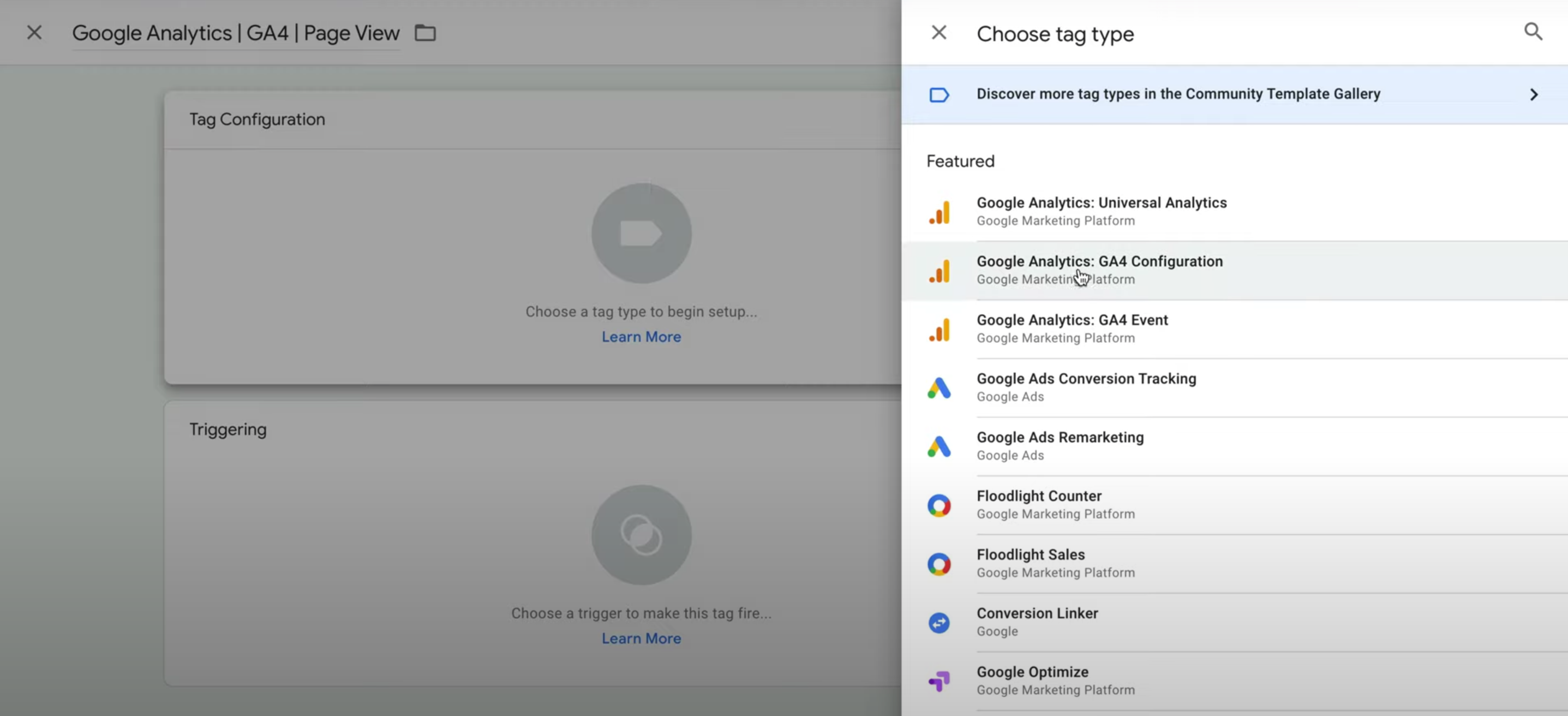
接下来我们就可以连接 GTM 和 GA4了。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
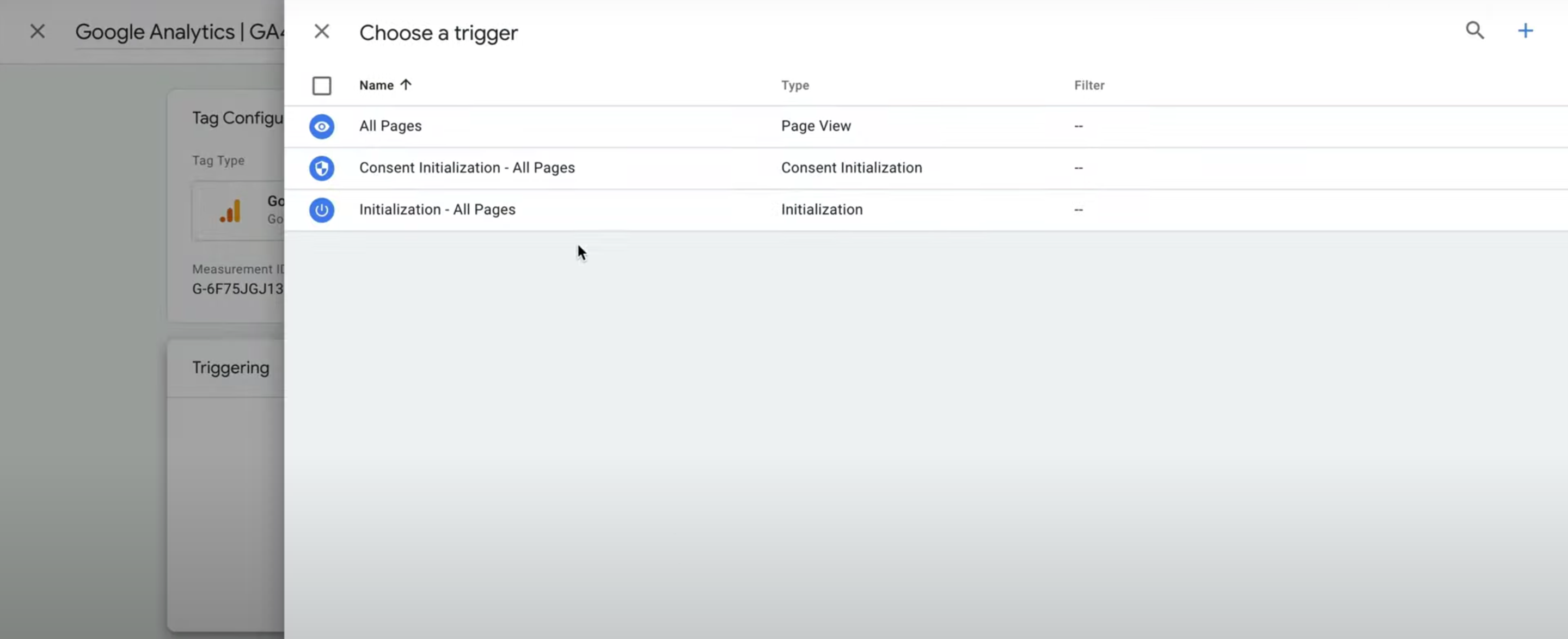
之后Trigger 我们选择 All Pages。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
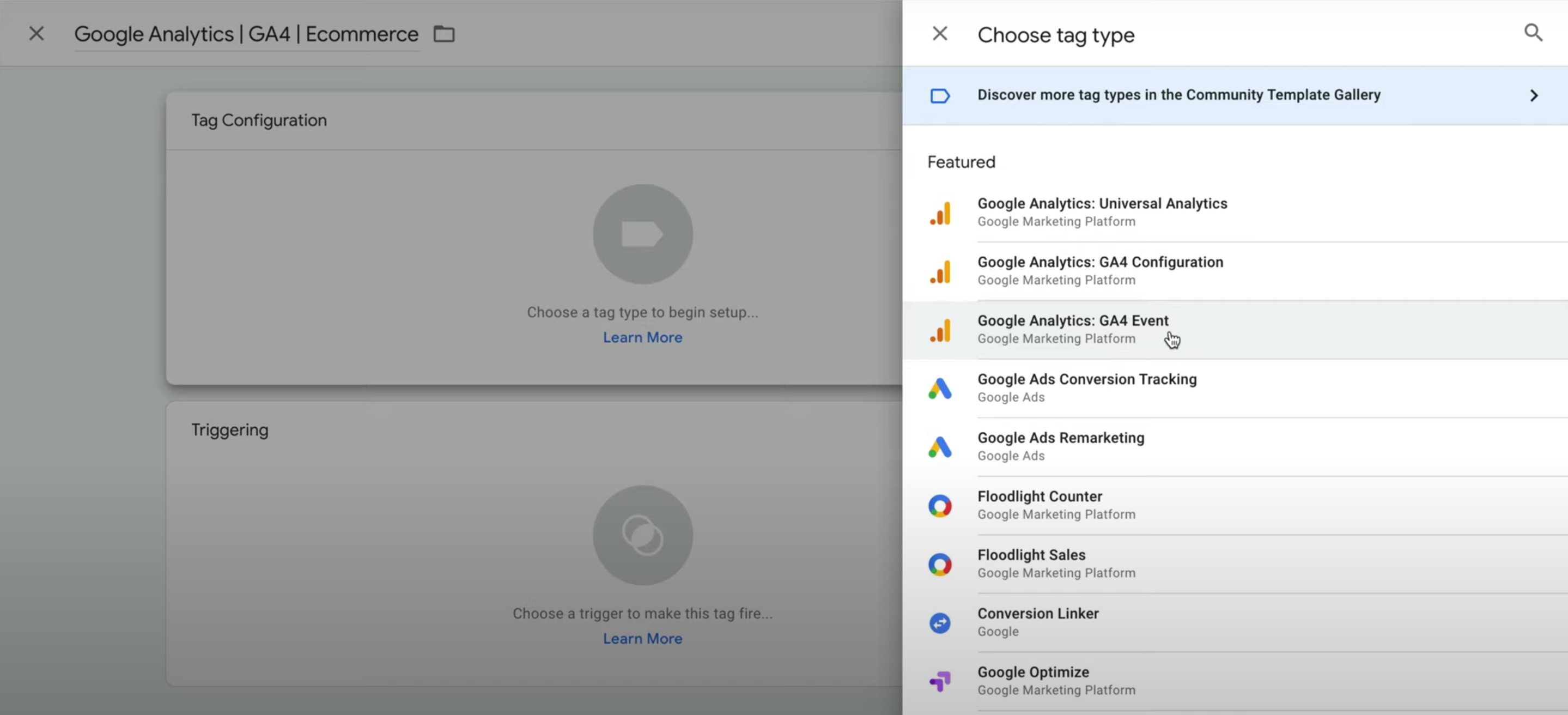
我们再新建一个 Tag,这一次选择 GA4 Event。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
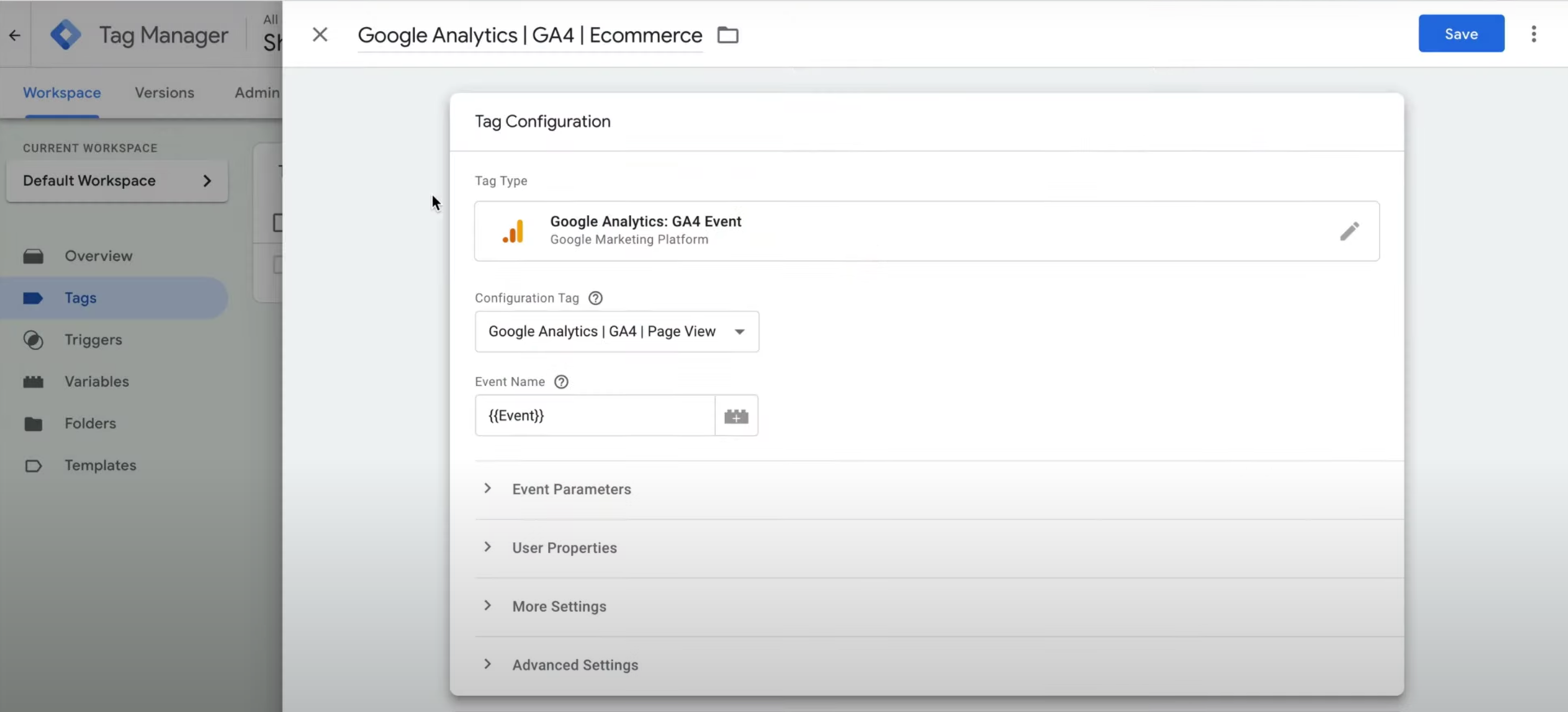
Configuration Tag 选择我们刚刚创建的 GA4 Configuration 标签。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
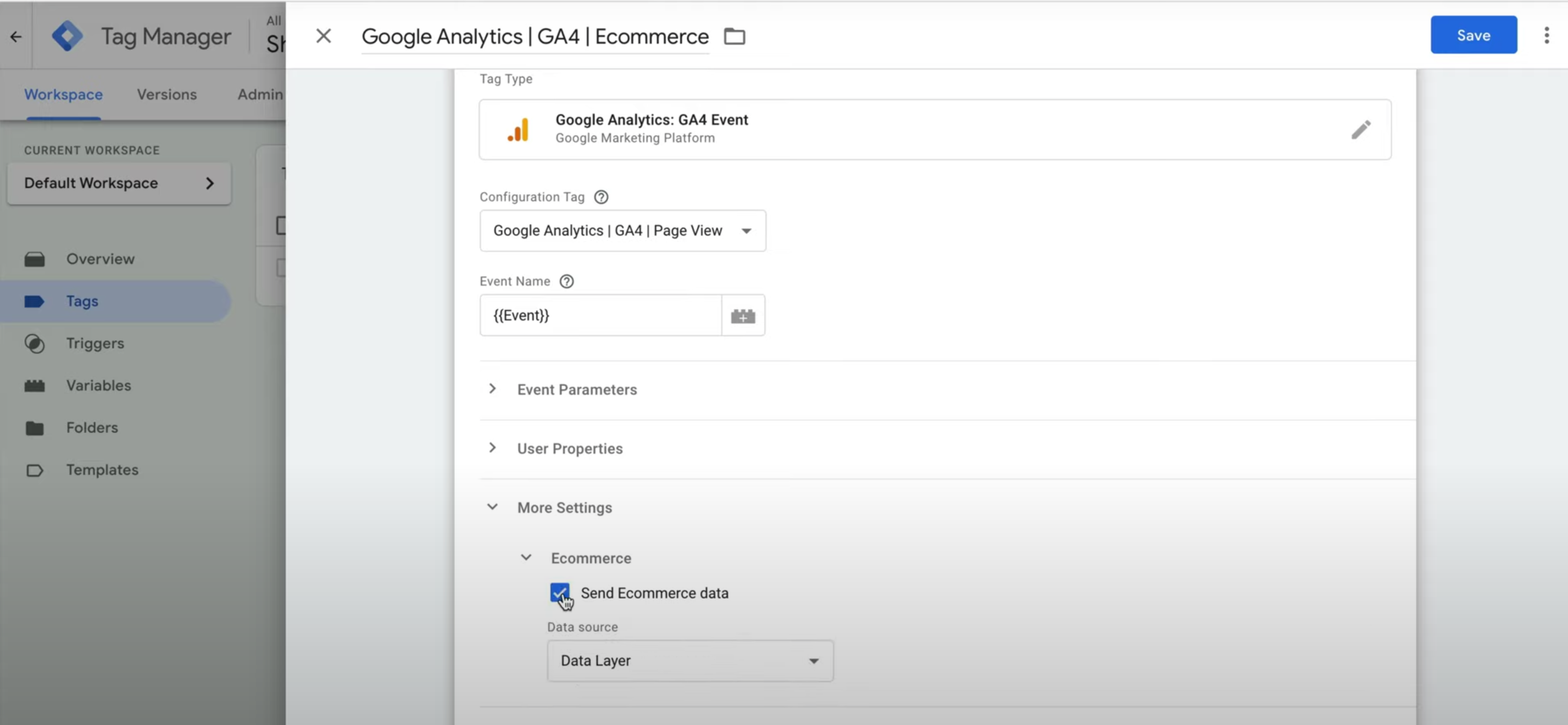
Event Name 直接选择 Event, 这会将我们 Data Layer 的 Event Name 直接用在传输给 GA4的数据里。之后点击 More Settings, 把Send Ecommerce data 勾选,Data source 选择 Data Layer。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
然后我们给这个 GA4 Event Tag 创建 Trigger,我们不能用已有的 trigger 类型,因为这是一个专门抓取 E-commerce 动作的 Trigger, 我们选择加号,自己新建一个,并选择 Custom Event。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
然后复制并粘贴下面这串代码:
view_item|view_item_list|select_item|add_to_cart|remove_from_cart|view_cart|begin_checkout|add_payment_info|add_shipping_info|purchase
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
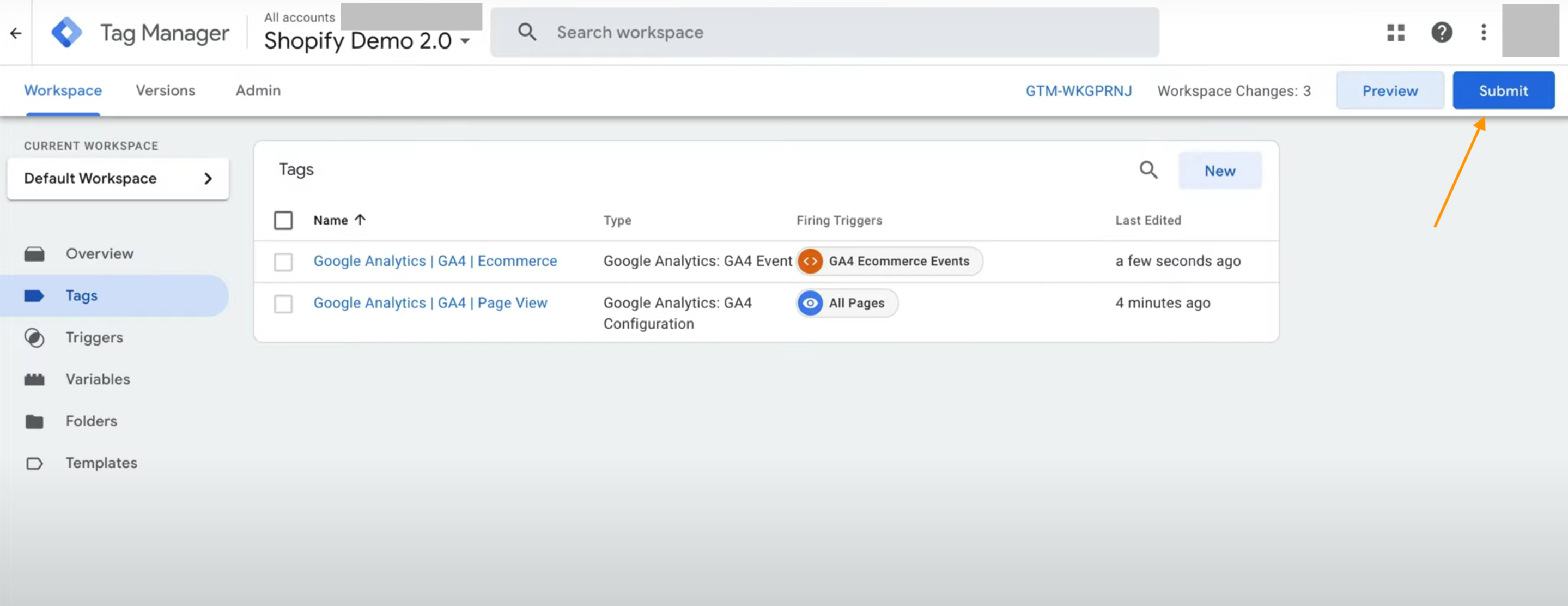
最后我们要发布最新GTM的版本,回到 GTM, 点击Submit,并给它一个名字点击保存就可以了。
 图片来源:GTM 后台截图
图片来源:GTM 后台截图
(来源:谷歌营销Tao)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
