
 图片来源:图虫创意
图片来源:图虫创意
Tawk.to 功能:
Tawk.to 作为一种聊天工具, 相信出海人士都不陌生,尤其C端客户用的会较为多一些。然而Tawk.to 在线客户日常的联系、统计和筛查工作却占据着我们的大部分时间。为了更有效的追踪这部分客户,那今天我们就来看一看GTM是如何帮我们追踪tawk.to中的聊天互动情况的?
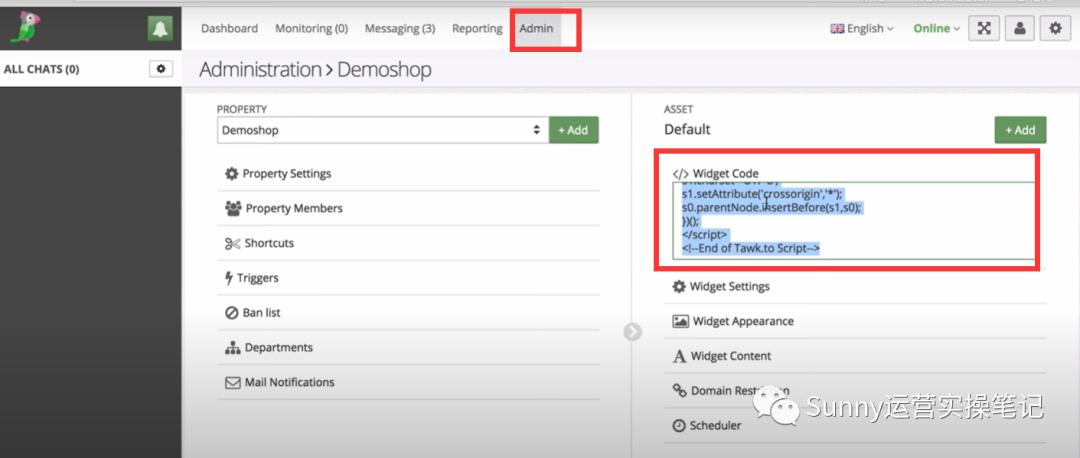
1 打开Tawk.to 点击Admin 找到Widget Code并复制里面的代码

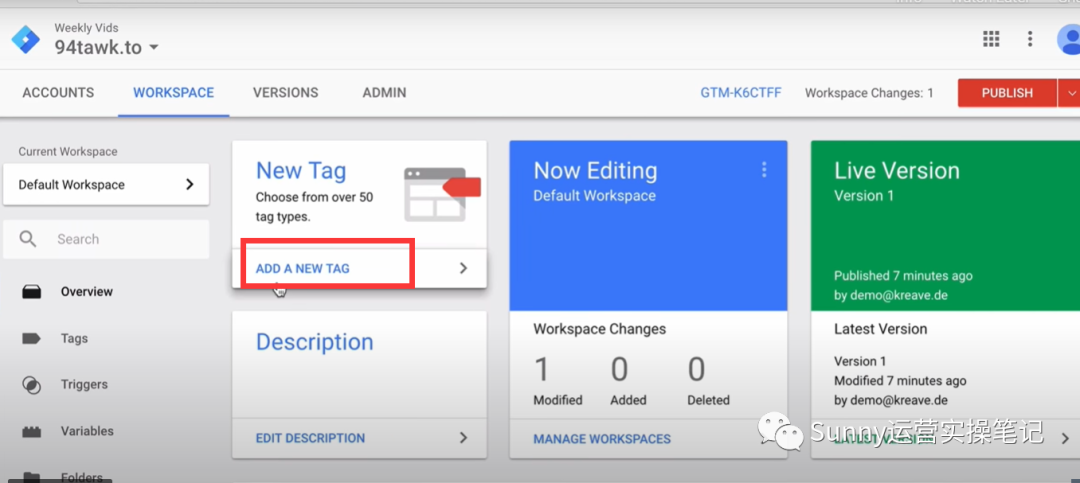
2 打开我们的Google Tag Manger ,点击Add New Tag

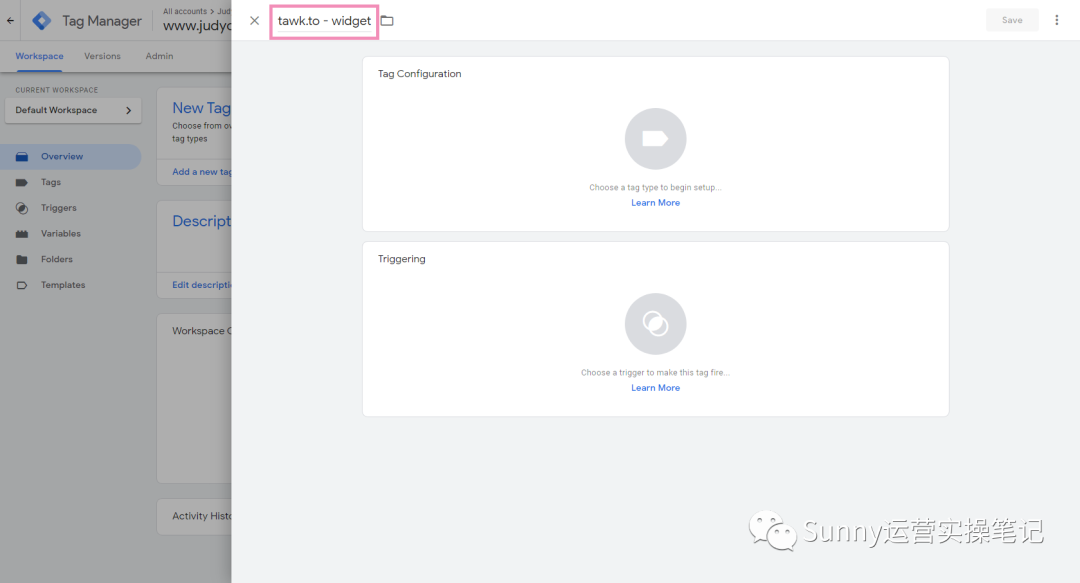
3 根据使用目的创建自定义Html标记eg:编辑名字Tawk.to-Widget

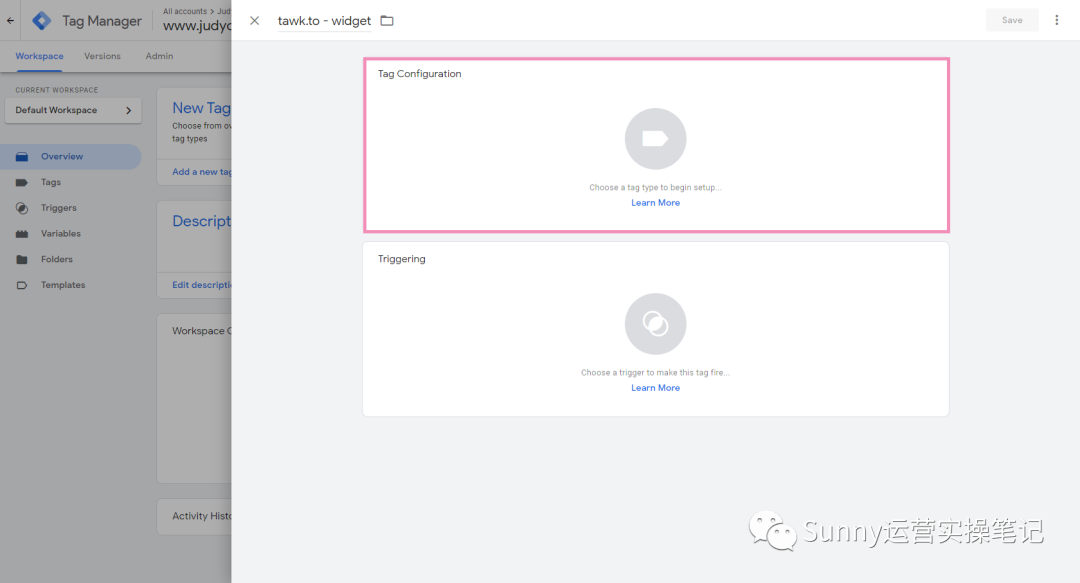
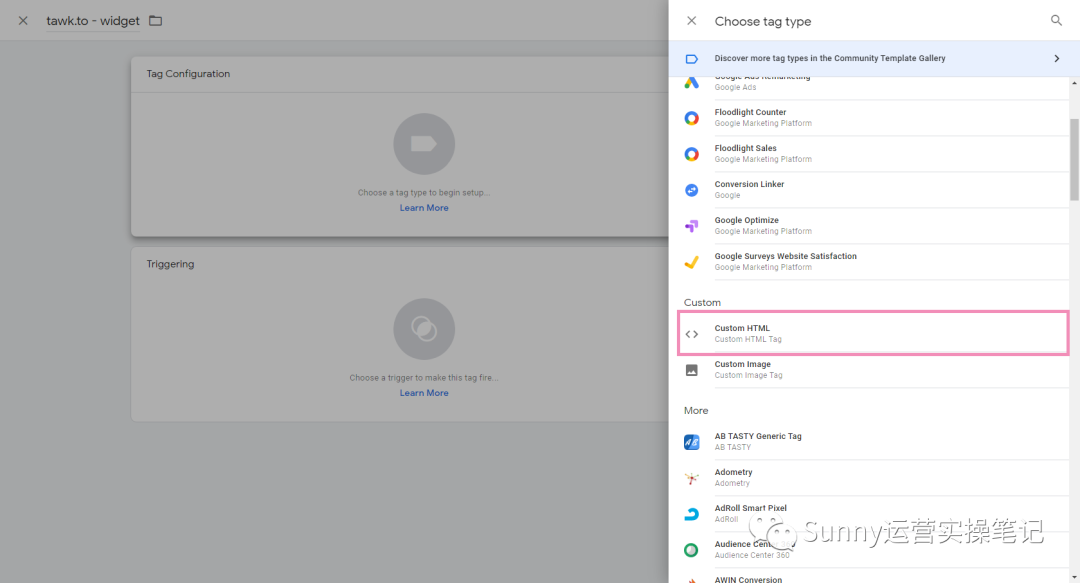
4 然后,将鼠标悬停在Tag Configuration窗格上。单击任意位置,将出现一个新菜单

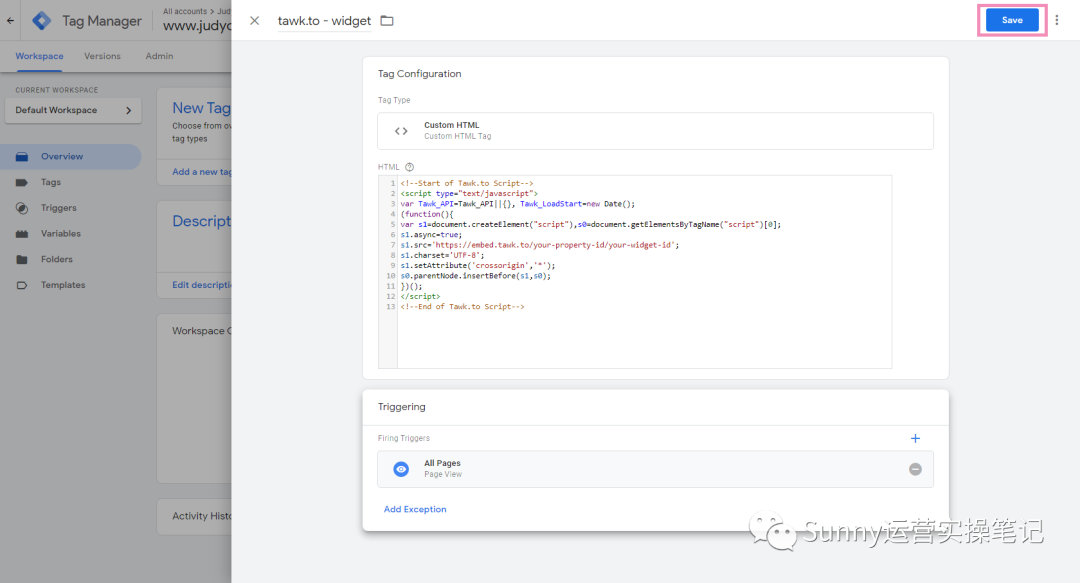
5 在菜单中,选择Custom HTML 作为标记类型。

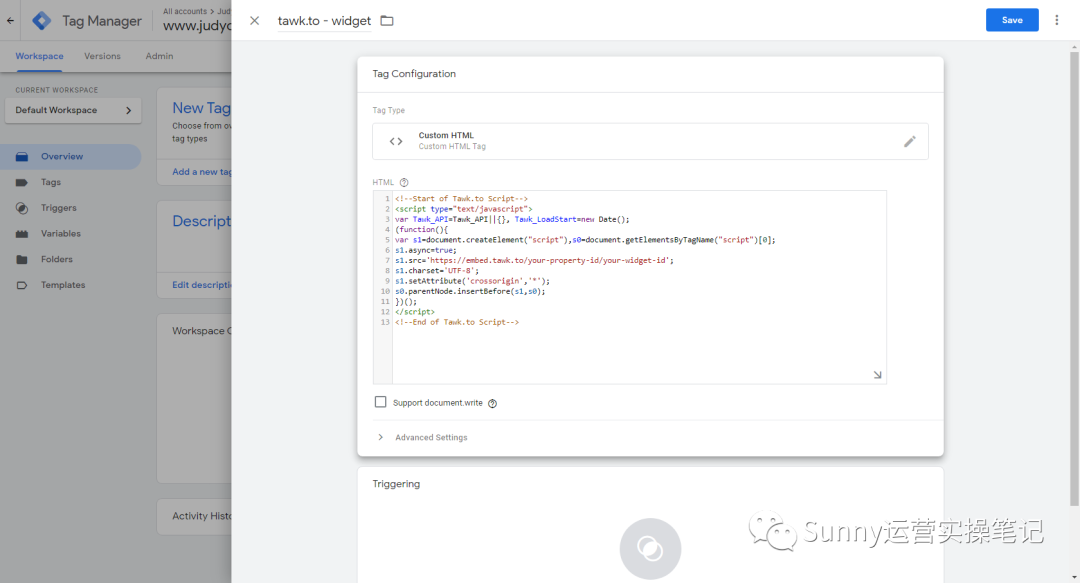
6 在标签配置区域的 HTML 下,粘贴从 tawk.to Widget Code复制过来的代码。

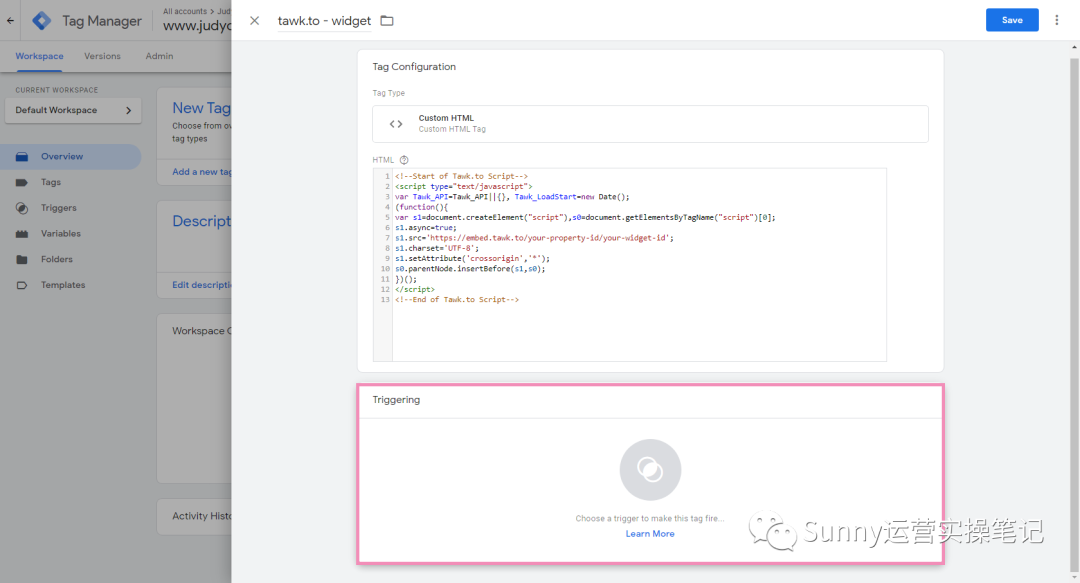
7 要为新标签设置触发器,请将鼠标悬停在 Triggering 窗格上,然后会出现另一个面板

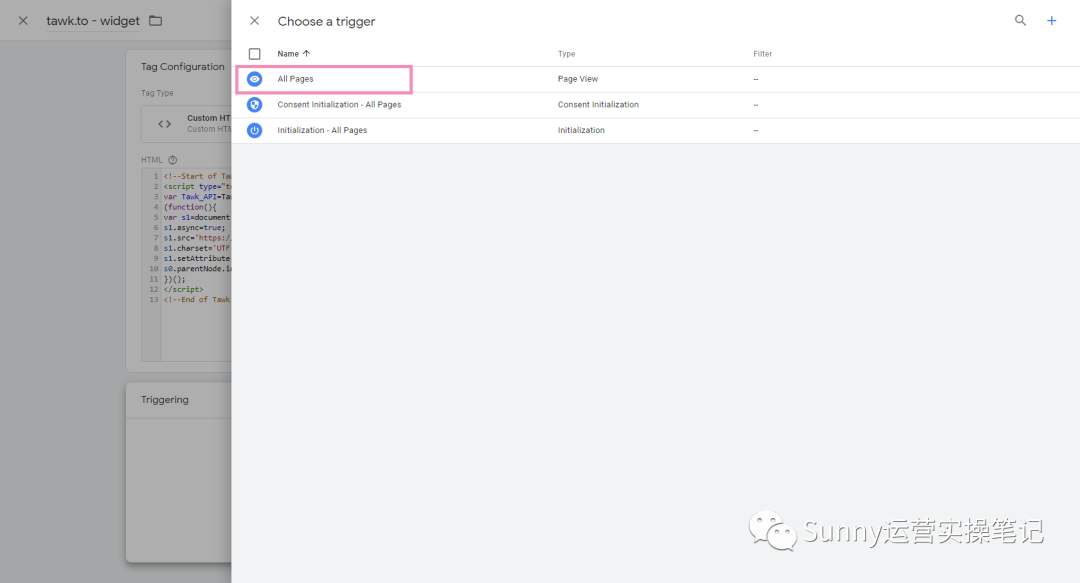
8 选择All Pages以允许代码在安装了 Google 跟踪代码管理器的每个页面上触发。

9 然后,单击保存以创建标签。

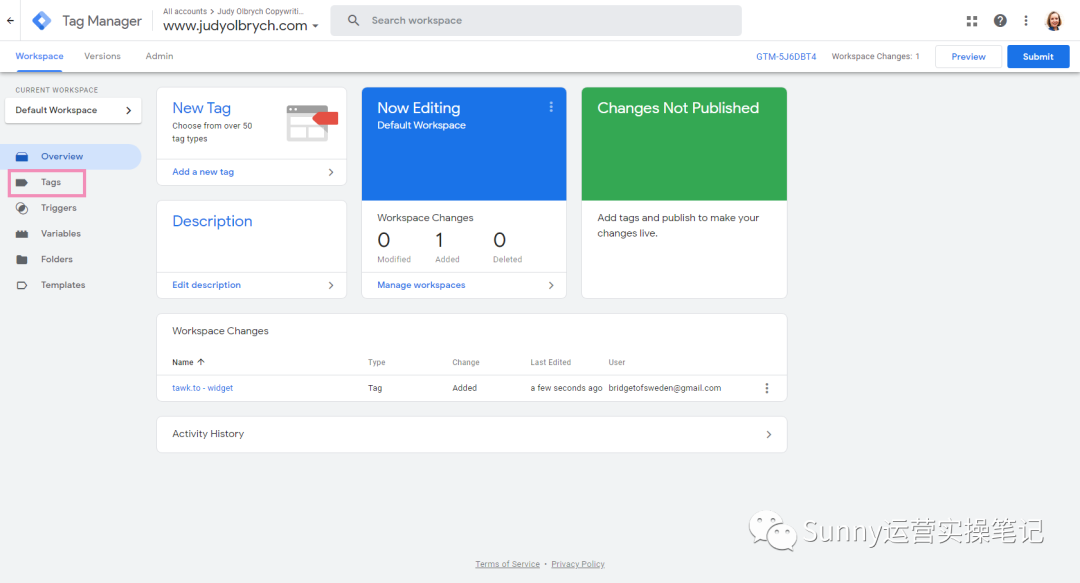
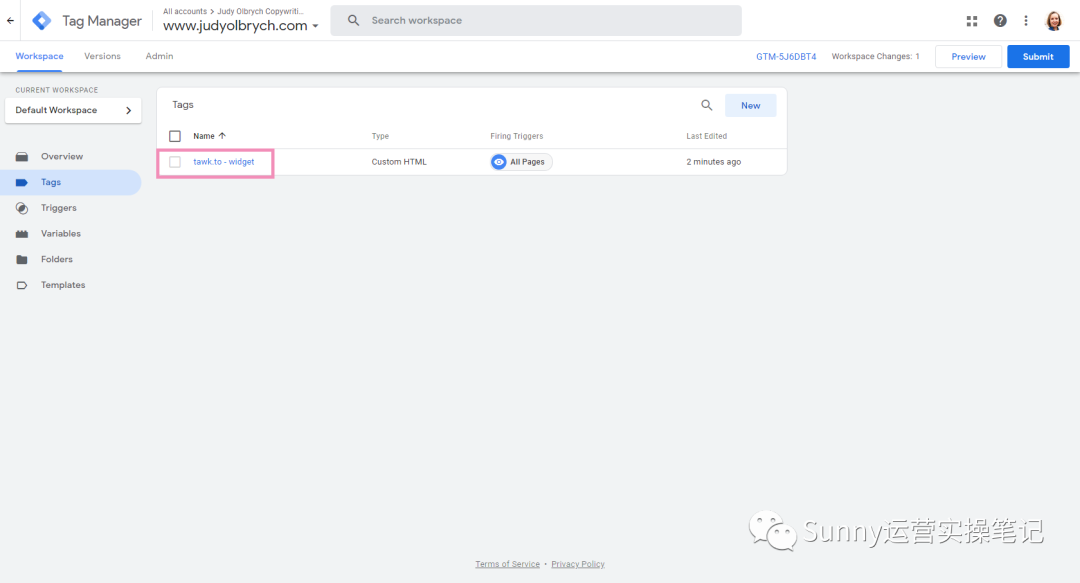
10 检查以验证您的标签是否已创建:
为确保您的标签已成功创建,只需导航到Tags 页面,您就会看到在那里创建的标签列表。搜索您刚刚为 tawk.to 创建的新标签的标题。


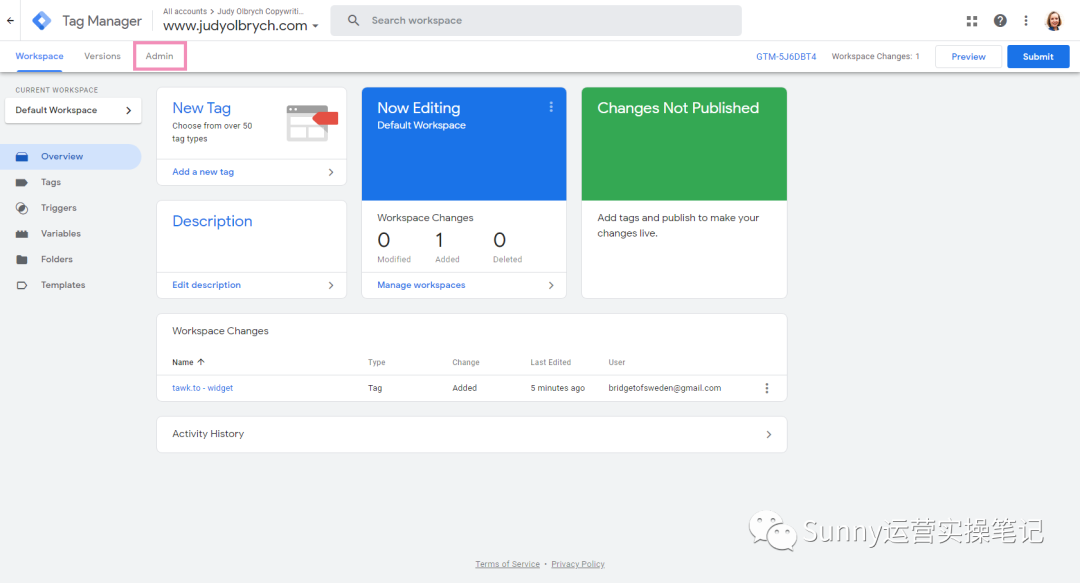
结束:如果你的网站之前已添加GTM跟踪代码管理器,所有的操作到这里就结束了,如果你之前没有在网站安装跟踪代码管理器,只需要在网站加装跟踪代码管理器即可。如下:
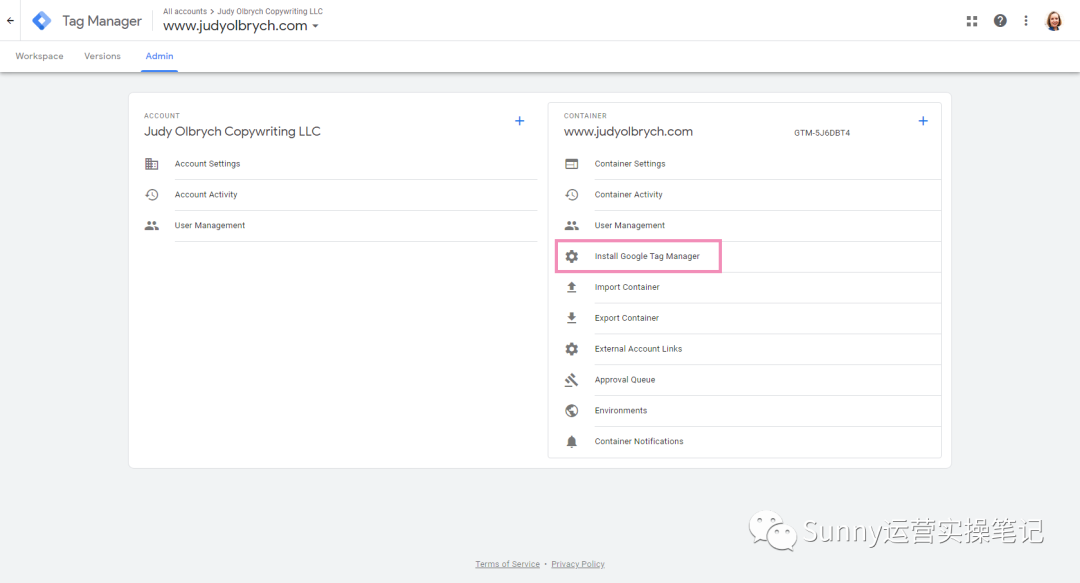
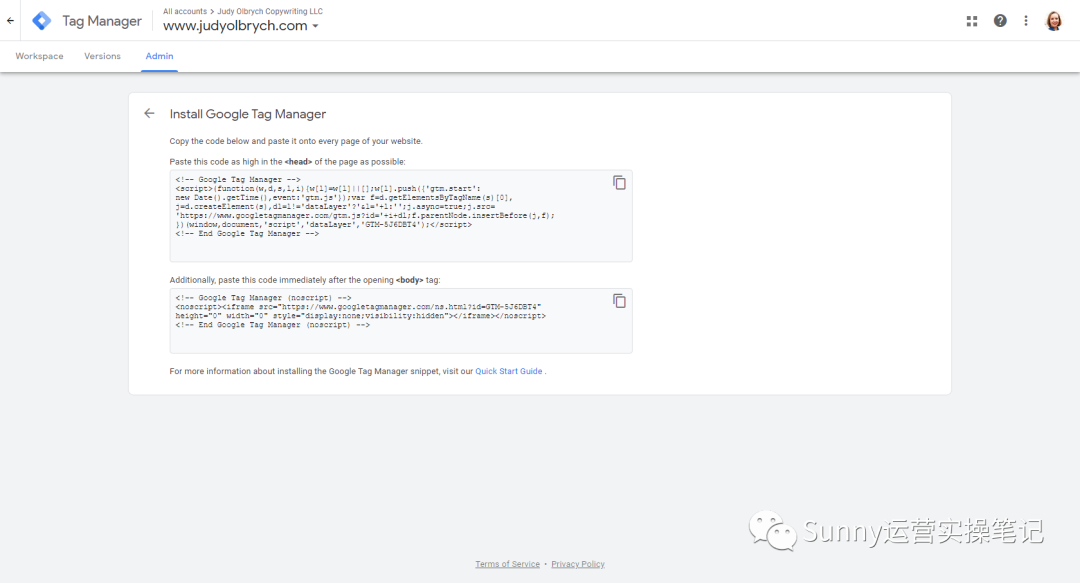
导航到“Admin”选项卡,然后单击“ Install Google Tag Manager您将获得一段 代码标签一段代码标签,根据说明放在网站相应的位置即可


 本文图片来源:tawk to后台截图
本文图片来源:tawk to后台截图
关注我,了解更多实操知识!
(来源:Sunny运营实操笔记)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
